KAIZEN REPORTブログ
2023.6.28 | LPコーディング改善
【CVX活用講座Vol.25】LPでページ内リンクを設定する

インハウスLP作成/LPO支援ツール「 CVX(シー・ブイ・エックス)」の活用講座は本記事で25回目となります。
今回は、カスタマーサポートへのご要望が多かった、LPで「ページ内リンク」を設定する方法を説明していきたいと思います。
デザイン編集画面のツールチップ上の操作だけではなく、HTML編集からソースコードを編集する必要があります。中級者向けの機能となりますが、今回の記事を参考にご活用いただければと思います。
目次
そもそもページ内リンクとは?
Webサイトでリンク設定をする時、普段どのように設定をしていますか?通常、URLを設定し、リンクをクリックすると設定したURLのページに遷移するかと思います。
ですが、「ページ内リンク」は別URLのページへの遷移ではなく、同じURL・ページ内でコンテンツの行き来ができるようになります。
「ページ内リンク」を設定することで、1ページ内に掲載されているコンテンツが多かったとしても、ユーザーが求めるコンテンツへ一瞬で遷移が可能になり、ストレスなくページを閲覧することができるようになります。
その結果、ユーザーが離脱することなく情報を得ることで、UI/UXの向上、そしてCV(成果)に繋がりやすいページが実現できます。
ページ内リンク用の「共通パーツ」を追加する
今回はCVXのページで「ページ内リンク」を設定していきますので、順を追って説明していきます。
まず、デザイン編集画面の「共通パーツ」内からページ内リンク用のパーツを選択していくのですが、CVXの仕様上、ページ設定(デバイス)毎にパーツの仕様が異なっています。
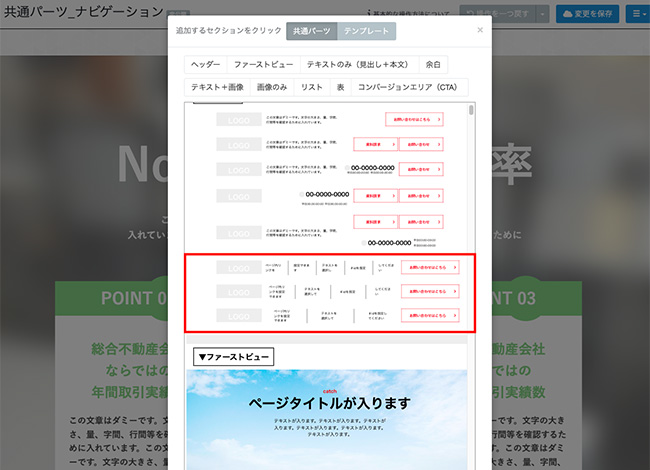
PC(ヘッダーナビゲーション)
PCの「ページ内リンク」用のパーツは、ヘッダーにナビゲーションとして使用するパーツになります。

また、「ヘッダー固定」をすることで常にページ内リンクが使えるようになり、ユーザビリティの向上にも繋がります。
「ヘッダー固定」については、以前の活用口座を参考にしてください。
(参考記事)【CVX活用講座Vol.18】新機能 「ヘッダー/フッター固定機能」を活用しユーザビリティを高める
https://conversion-labo.jp/report/lp_coding/10430/
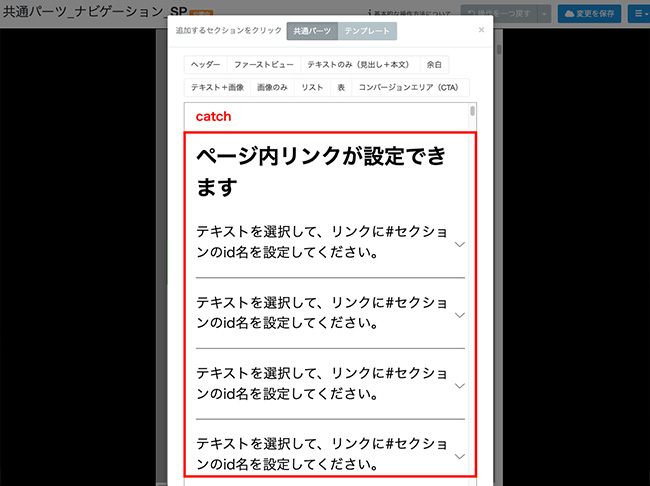
SP(目次)
SPの「ページ内リンク」用のパーツは、目次として使用するパーツになります。

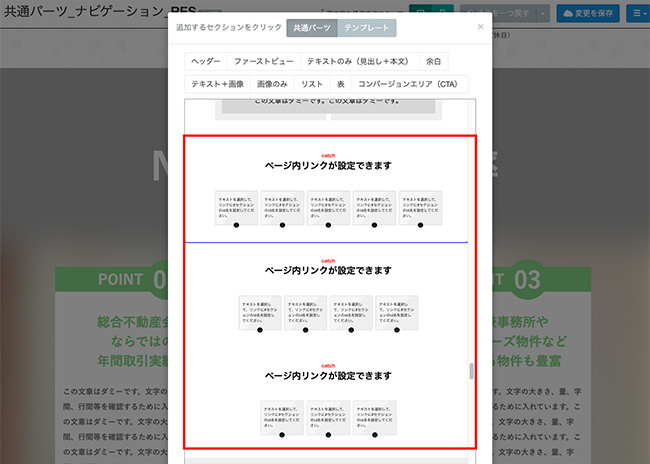
レスポンシブ(コンテンツ)
レスポンシブの「ページ内リンク」用のパーツは、ページ内リンク用のコンテンツとして使用するパーツになります。

ページ内リンクの設定方法
共通パーツを追加したら、実際に「ページ内リンク」を設定していきます。
リンクさせたいコンテンツに「ID」を設定する
まず、リンクの飛び先になるコンテンツに「ID」を設定します。
その前に、「HTML編集」で記述に変更を加える必要がありますので、編集画面について簡単にご紹介します。
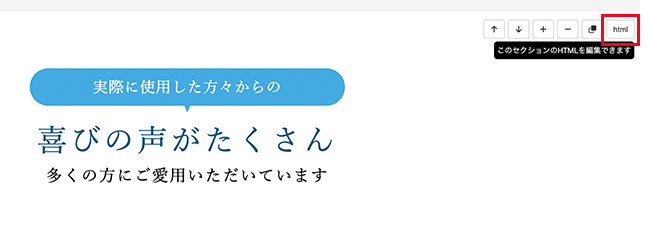
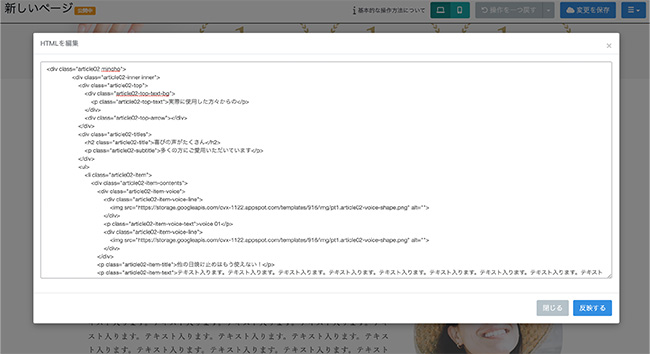
各セクションの右上にあるhtmlボタンを押していただくと「HTML編集」画面が表示されます。


「HTML編集」画面が開いたら、下記のようにIDを設定してみましょう。
例えば、
<div>〜中略(文字列入っている)〜</div>
で囲われているコンテンツに「ID」を設定する場合は
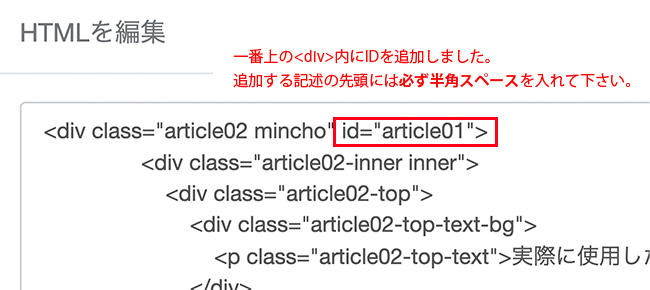
<div id="article01">〜中略(文字列入っている)〜</div>
と記述をすることで、「ID」を設定することができます。
※id="article01"を追加する際はタグ名の後(この場合はdivの後)に必ず半角を入れましょう。
※HTML編集画面を開いた際に、どの行の<div>にIDを追加すべきかわからない場合もあると思いますが、ID を追加した行の<div>がページ内リンクを押した際に遷移するコンテンツ最上部になります。そのため、どの行の<div>にIDを追加すべきは適宜設置してご判断ください。

このように最上部の<div>内にIDを設定しました。article01という記述自体もあくまで例です。
コンテンツに設定した「ID」を、リンクにも設定する
続いて、共通パーツのリンクにも「ID」を設定していきます。
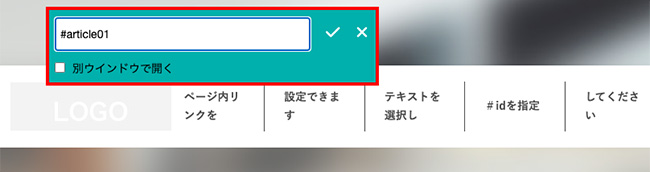
まずは、ツールチップから設定する方法を説明します。
いつも通りテキストを選択した状態でリンクを設定していくのですが、今回はここで記述する内容がURLではなく、「#」と「ID名」になりますので、先ほど設定した「id="article01"」を「#article01」という形でリンク設定します。

これで、ページ内リンクの設定が完了しました。
参考までにHTML編集機能の使い方は下記の記事でもご確認いただけます。
(参考)【CVX活用講座Vol.4】CVXの機能を最大限に利用してランディングページを作成する ーHTML編集機能の活用方法についてー
https://conversion-labo.jp/report/lp_design/7913/
また、別の方法でもコードを直接設置することで、上記と同様にページ内リンクを設定することができるため、合わせてご紹介させていただきます。
先ほどと同じように、下記のコードをHTML編集から「aタグ」を追加することで、「ID」を設定することも可能です。「aタグ」とは、「Anchor(アンカー)」の略で、リンクの出発点や到達点を指定するタグのことです。
<div data-layout="header_nav">
<p data-item="header_nav_link">#idを指定</p>
</div>
その際には、aタグの「href」に「#」と「ID名」を記述してください。
<div data-layout="header_nav">
<a href="# article01">
<p data-item="header_nav_link">#idを指定</p>
</a>
</div>
コンテンツの「ID」に、リンクの「ID」を紐付ける・イコールにすることで、リンクをクリックしたら、そのコンテンツに飛ぶことができるようになります。
これで「ページ内リンク」の設定は完了です。
あとはプレビューから動作確認をし、実際にリンクをクリックしたら該当のコンテンツに飛ぶのかを確認してください。
まとめ
今回は「ページ内リンク」の設定方法を紹介させていただきました。
「ページ内リンク」はユーザーにとってメリットも大きいユーザビリティ向上を実現する機能です。中級者向けにはなりますが、ぜひ今回の記事を参考にご活用ください。
また、CVXは無料トライアルでも、簡単操作でランディングページを作成することができるのかをお試しいただくことが可能です。
インハウスでランディングページを制作してみたい!という方は、ぜひ一度お試しください。
CVXについて詳しく知りたい方はこちら

-
2024.8.30 LPコーディング改善
-
2020.5.28 LPコーディング改善
-
2024.2.28 LPコーディング改善
-
2025.7.29 LPコーディング改善










