KAIZEN REPORTブログ
2019.10.28 | LPデザイン制作の改善
【CVX活用講座Vol.6】CVXの機能を活用し、詳細なページ設定を行いランディングページを運用する ーカスタムHEADタグの活用方法についてー

ランディングページの制作・改善運用を専門とするコンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。
デザイン・コーディングの専門知識がなくても簡単操作でLPの作成から公開、改善運用までLPにまつわるすべての作業をスピーディに一貫してインハウスで行うことができるサービスです。
前回のCVX活用講座の記事ではCVXを導入されている企業様の事例を参考にランディングページの詳細な設定方法やページ複製機能の使い方についてご紹介をさせていただきました。
※前回の記事
【CVX活用講座Vol.5】CVXで複数ランディングページをスピード制作ー多店舗・多拠点型ビジネスでの活用法ー
今回の記事ではページ設定画面からの編集操作によって、より円滑なランディングページの運用ができるようになる設定方法をお伝えしたいと思います。本項ではこれより、ファビコン画像の設置、OGPの設定方法、canonicalによるSEO対策についてご紹介していきます。
ファビコン(favicon)を設定する
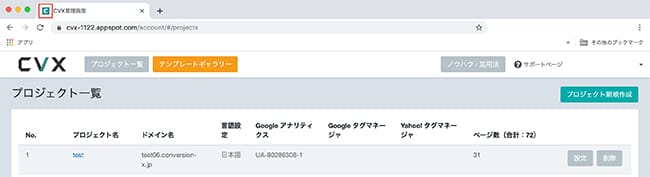
ファビコン(favicon)とは、Webサイトのシンボルマークとして使われるアイコンのことです。PCでWebサイトを閲覧した時に、ブラウザのタブ部分の左側にアイコンマークがあるのをご覧になったことはあるのではないでしょうか。

※図1.CVXのファビコン
ファビコンの設定をしなくても、Webサイトの公開はできますが、ブランディングや視認性という観点から、できる限り設定は行った方が良いと考えられます。
また、スマホではタッチアイコン(touch-icon)という名称でファビコン同様にWebサイトの象徴となるアイコンの設定が可能です。
それではCVXでのファビコン画像の設定方法についてご紹介いたします。
1.ファビコン画像をアップロードする
まずは、ファビコン画像をCVXへとアップロードしましょう。
CVXではFTPなどからファイルサーバへと直接アクセスすることなく、CVXの管理画面上から複数の画像を保存・管理を行うことができるため、普段コーディングを行わない方でも簡単にランディングページの画像変更操作が行えるようになっています。
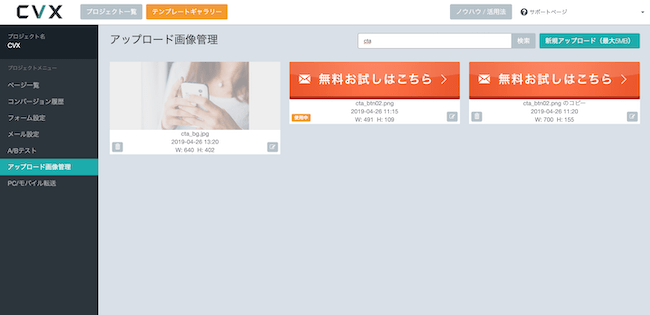
「ページ一覧」ページの左側メニュー、「アップロード画像管理」をクリックすると、デザイン編集画面からアップロードした画像など該当のプロジェクトで保存した画像が全てこの画面上に表示されるようになっております。

※図2.CVX、アップロード画像管理画面
こちらのページの右上にある「新規アップロード」ボタンをクリックして、ファビコンとして設定したい画像をアップロードしましょう。

※図3.CVX、ファビコン画像のアップロード例
なお、ここで画像を保存する際には、後々の管理がしやすいようにファイル名は画像イメージの内容に沿った名称にしましょう。(ファビコンならfavicon01.icoなど)
アップロード管理画面ではファイル名での画像検索ができるため、画像保存枚数が増えた際などには、この機能を利用することにより使用したい画像へのアクセスを素早く行うことができます。
2.カスタム<HEAD>タグ内でファビコン画像の指定をする
画像のアップロードが完了したら、ファビコンを設定したいランディングページの「ページ設定」画面へと移動します。
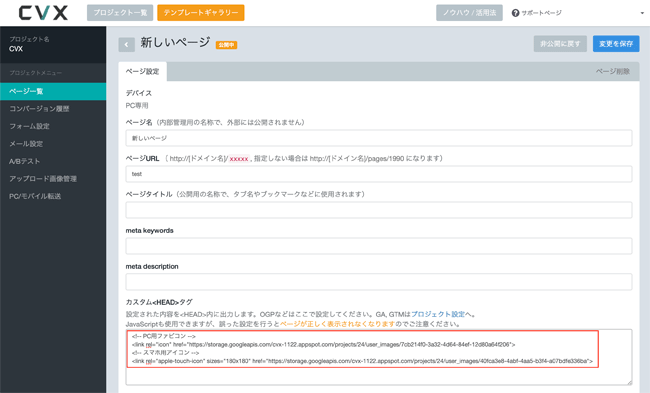
そして、「ページ設定」にある「カスタム<HEAD>」タグに対して、下記の記述をし、変更内容を保存します。
ーーーーーーーーーーーーーーーーーーーーーー
<!-- PC用ファビコン -->
<link rel="icon" href="画像のURL">
ーーーーーーーーーーーーーーーーーーーーーー

※図4.CVX、カスタム<HEAD>ファビコンの指定方法
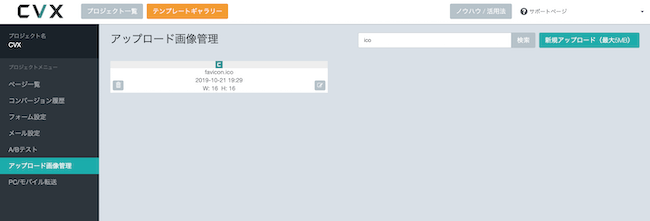
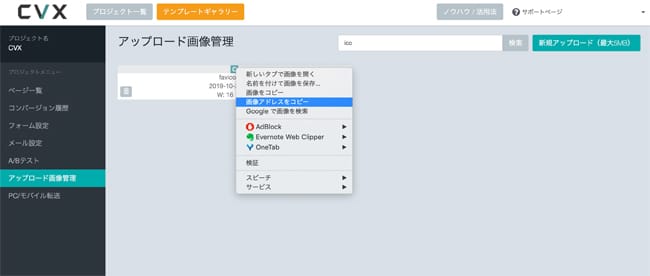
この時指定する画像のURLは、アップロード画像管理画面上にアップした画像を右クリックすると画像のアドレスを取得することができるため、それをコピー&ペーストして書き換えるようにしてください。

※図5.CVX、ファビコン画像を右クリックし、画像のアドレスを取得
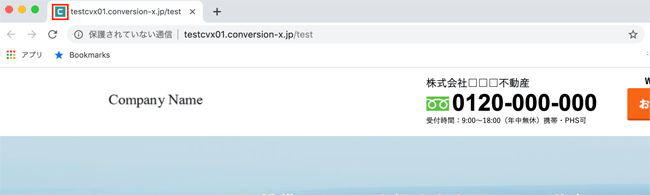
3.実際の公開ページで確認を行う
以上のように、ファビコンの設定が完了しましたら、実際の公開ページで確認を行いましょう。
カスタム<HEAD>内で記述にミスがあった場合、ランディングページ自体が上手く表示されなくなるといったことも起こり得ますので、設定をして終わりではなく、実機での検証を忘れないようにお気をつけください。

※図6.CVX、ファビコン画像の設定例
ここまでファビコン画像がすでに用意されている前提でお話をさせて頂きましたが、もし今までWebサイトやランディングページを公開したことがなく、ファビコン画像を新たに作成する必要のある場合には、iconsflowやiconifier.netなどのサイトを参考に作成してみてください。
OGPの設定を行う
OGP(Open Graph Protcol)とは、FacebookやTwitterなどのSNSサービスでWebサイトやランディングページをシェアした際に、該当ページのタイトルやディスクリプション、イメージ画像などの詳細情報を正しく伝えることができるようにす
るための設定のことです。
昨今スマートフォンでのWebサイト閲覧の隆盛により、SNSでのWebマーケティングの重要性は以前にも増して高まっています。
特にtoC向けのサービスや商品においては、ランディングページを公開した後、自社のSNSでそのランディングページを告知することで、GoogleやYahoo広告以外の流入窓口を設けることも1つのWebマーケティングの手法になっていると思われます。
TwitterやFacebookなどのSNSサービスを活用している場合には、ぜひCVXで作成したランディングページをSNSでシェアしてみましょう。
1.OGP画像をアップロードする
OGPでも画像の設定が必要のため、ファビコンの設定時にお伝えしたように、CVXの「アップロード画像管理」画面から画像のアップロードを行い、画像データのアドレスの取得まで行いましょう。

※図7.CVX、OGP画像の作成例(推奨サイズ1200px×630px)
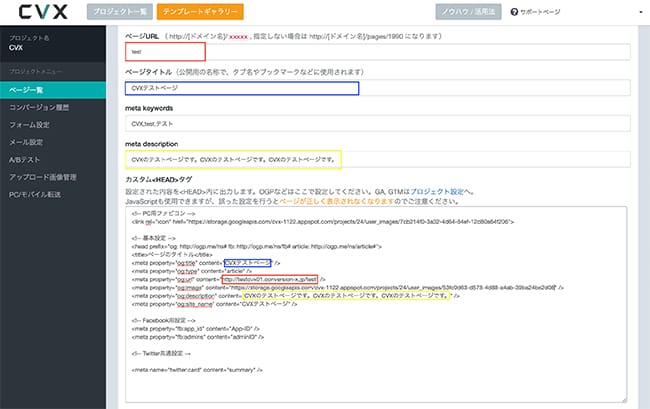
2.カスタム<HEAD>タグ内でOGPの設定を記述する
OGPでは画像だけでなく、ランディングページの詳細情報について記載する必要があります。
下記点線の内容を「カスタム<HEAD>」内に記載しましょう。
ーーーーーーーーーーーーーーーーーーーーーー
<!-- 基本設定 -->
<meta property="og:title" content="ランディングページのタイトル" />
<meta property="og:description" content="ランディングページのディスクリプション" />
<meta property="og:type" content="ページの種類" />
<meta property="og:url" content="ランディングページのURL" />
<meta property="og:image" content="画像のURL" />
<meta property="og:site_name" content="ランディングページの名称" />
<!-- Twitter共通設定 →
<meta name="twitter:card" content="Twitterカードの種類" />
<!-- Facebook用設定※ -->
<meta property="fb:app_id" content="App-ID" />
<meta property="fb:admins" content="adminID" />
※App-IDかadminIDどちらか1つを設定
ーーーーーーーーーーーーーーーーーーーーーー

※図8.CVX、OGPの設定(URLは絶対パスでの指定)
タイトルやディスクリプションについては、ページ設定画面であらかじめ設定している内容と同じ指定で問題ないかと思います。
その他の情報に関しては作成したランディングページの内容に見合った情報を記述していきましょう。
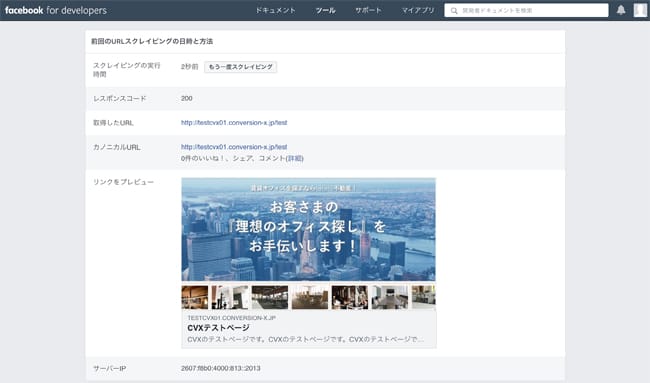
3.ツールを用いてOGP設定の確認を行う
CVXで作成したランディングページに対して上記のような設定が完了しましたら、実際にSNSに投稿する前にデバッガーを用いて設定が上手くできているか確認を行いましょう。
Facebook公式のデバッグツールはこちら
こちらに設定をしたページのURLを入力し、デバッグボタンをクリックすることで、設定状況についての確認を行うことができます。

※図9.CVX、Facebookシェアデバッガーでの検証
CVXの「カスタム<HEAD>タグ」内で記載した内容が、こちらのシェアデバッガーで問題なく表示されているのを確認することができましたら、実際にSNSアカウントで作成したランディングページの告知を行いましょう。
また、もしOGPの情報を変更した場合には、こちらのシェアデバッガーにアクセスをしてスクレイピングをし直すようにしましょう。そうすることで、OGPのキャッシュをクリアし最新の情報を取得することができます。
URLの最適化設定を行う
より良いランディングページを制作するためには、コンバージョンの獲得に向けて、作成したページの強みやボトルネックを抽出するのにA/Bテストなどの改善施策を行い、LPO(ランディングページ最適化)を行っていくことが必要となります。
LPOを行う中で、同じようなデザインレイアウトやテキスト内容であるランディングページを複数用意し、運用していくこともあるのではないでしょうか。
そこで、URLが異なっているにも関わらず、ページ内のコンテンツが似ている、またはほぼ同じであるページが複数ある場合には、Googleの検索エンジンが独自性の薄いページであると判断をし、ページの評価を下げる場合があります。
それを防ぐためにURLの正規化としてcanonicalの設定を行いましょう。
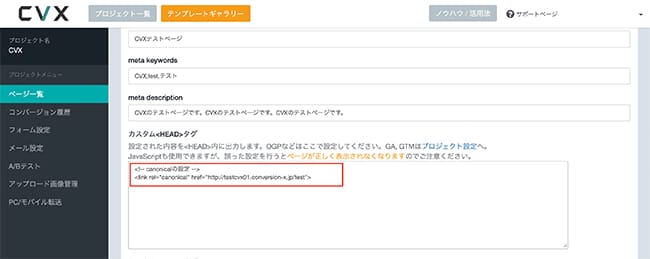
カスタム<HEAD>タグ内でcanonicalの設定を記述する
ファビコンやOGPと同様にcanonicalの設定に関しましても、
「カスタム<HEAD>」タグ内にソースコードの記述を行う必要があります。
下記のソースコードを指定するようにしましょう。
ーーーーーーーーーーーーーーーーーーーーーー
<!-- canonicalの設定 -->
<link rel="canonical" href="大元(オリジナルとなる)ページのURL">
ーーーーーーーーーーーーーーーーーーーーーー
なお、このURLは絶対パスで指定する必要があります。
複製しているページ全てにこの指定を行うことで、同じ内容のページが複数あったとしてもそのページに対する評価が分散することなく、大元のページへと評価が渡されることになるため、SEOに有効な対策となり得ます。

※図10.CVX、カスタム<HEAD>タグでのcanonical指定
まとめ
本記事では「カスタム<HEAD>」タグを活用した詳細なCVXの操作方法についてご説明させて頂きました。少しソースコードの記述をする必要がありますので、難しいように感じられる方もいらっしゃるかもしれませんが、上記の方法に従って操作を行っていただくことで問題なくこちらの設定が可能になります。
また、CVXはカスタマーサポートも充実しておりますので、何かご不明点等ございましたらお気軽にご相談ください。できる限り即時の対応をさせていただきます。
CVXでは現在約200種類ものランディングページ専用テンプレートがあり、様々な業種のLPをすぐに作成する事ができるようになっています。
LPOを自社で行いたいとお考えの際には、ぜひCVXの無料トライアルをお試しください。
-
2013.2.14 LPデザイン制作の改善
-
2021.10.26 LPデザイン制作の改善
-
2018.9.25 LPデザイン制作の改善
-
2020.4.30 LPデザイン制作の改善











