KAIZEN REPORTブログ
2025.2.28 | LPデザイン制作の改善
【2025年版】ランディングページ(LP)の文字デザインのコツ|読みやすさと視線誘導のポイント

デザインにおける文字要素の取り扱いは、Webデザイナーよりもグラフィックデザイナーのほうが一日の長があるのではないかと思います。
その理由の一つは、印刷物を取り扱っているかそうでないかということがあげられると思います。
紙は一度印刷してしまえば、やり直しがききません。
一方で、Webの場合は、極端な話、サイトやランディングページを公開した後でも、テキストフォントであれば、html上でいくらでも直しが効きます。画像フォントであっても、その画像を差し替えてしまえばいくらでも修正が効きます。
そのような特性の違いから、どうしても紙を主体とするグラフィックデザインのほうがWebを主体とするWebデザインやランディングぺージデザインよりも文字要素を重要な要素としてデザイン上で取り扱っているように思います。
つまり、Webサイトやランディングぺージのデザインにおいても文字要素の取り扱いを大切にするWebデザイナーほど良いデザインを作り上げることができると思います。 実際に、Webデザイナーでも上手なデザインをする人ほどデザイン上での文字の取り扱いも上手です。
また、ワイヤーフレームや構成案を渡され、「はい、これをデザインしてください」と言われ、単なる飾りとして文字要素を捉えるデザイナーと、ワイヤーフレームや構成案の内容を理解した上でデザインしようとするデザイナーでは、内容を理解している分、優先すべきことへの理解も異なるため、自ずとアウトプットにも違いが出てきます。
ランディングページは、広告物であるため、通常のぺージもののWebサイトよりもよりグラフィカルな文字のデザイン処理が求められますし、縦に長いぺージであるという特性上、1ぺージあたりの文字要素は通常のWebサイトよりも多くなります。
その分、文字要素のデザイン上での取り扱いが、全体のデザインに与える影響も大きくなります。
前置きが長くなってしまいましたが、今回の記事では、ランディングぺージデザインで気をつけたい文字要素の取り扱いについて考えたいと思います。
デザインの印象を左右するうフォントの種類はもちろん、もう少し細かい文字の取り扱いにも目を向けて話をしたいと思います。
目次
ランディングページの「文字組み」に気をつけよう。
まずはランディングページの文字要素のデザインにおいて基本となる「文字組み」について解説していきます。
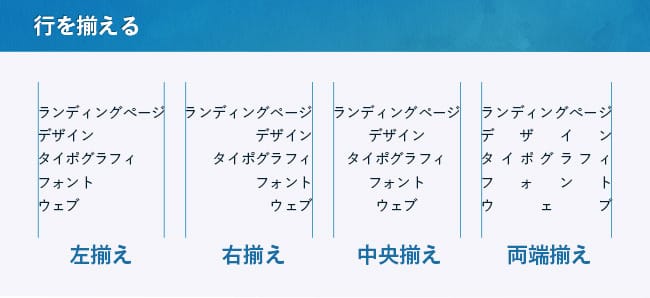
行を揃える。
行を揃えるのは文字組みの基本です。「左揃え、右揃え、中央揃え、両端揃え」の4つの方法があります。

ボディーコピーなど長くなる文章は、左揃えにすることが一般的です。レイアウトによってはセンターに揃える(センタリングする)場合もあるでしょう。 その場合は、文字数の多いボディーコピーなどには向いていません。 見出しコピーと短文のセットなどの場合にセンター揃えにすることがあります。
左揃えの注意点としては、左揃えの要素が複数並ぶ時は、他のテキストブロックと要素をしっかり左揃えに合わせて合わせることが基本です。 センター揃えの場合においては、Photoshopのカンバスに対して、センターに揃える処理を怠らないことが大切です。 少しレイアウトを変更したり、テキストの中身自体を変えてしまうことで、センターからずれたりすることがあるので、都度センターに合わせる処理を忘れないことが重要です。
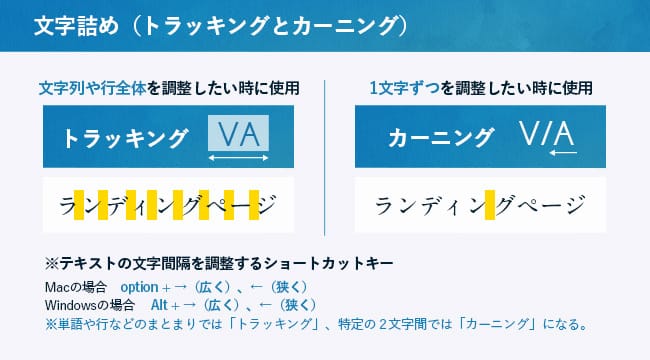
文字詰めを行う。
文字詰めは「トラッキング」や「カーニング」と呼ばれます。トラッキングとは、行や段落全体の文字詰め(字間調整)を行うことで、 カーニングとは、個々の文字要素間の文字詰め(字間調整)をすることです。 違いとしては、「まとまったものの調整」と「となりの文字との細かい調整」の違いと認識しておけば良いと思います。

トラッキングを行う場合は一つ一つの文字というよりは、まとまった文章全体の調整のため、他のコンテンツに配置しているボディーコピーよりも字間を広げすぎたり、狭めすぎたりしないようにする注意が必要です。
ランディングぺージ全体としてのまとまりをなくさないために全体視点を失わないように調整することがポイントです。
よりランディングぺージに置いて見た目に印象を与えるのは、キャッチコピーや各コンテンツの見出しのテキストの文字詰め、いわゆるカーニングです。
自動でも手動でもできますが、デザインスピードを上げるなら、ショットカットキー(Opt+←(詰めたい方向の矢印))を用いて手動でやるほうがやりやすいデザイナーもいるかもしれません。
※Windowsの場合は、Alt+←(詰めたい方向の矢印)がショートカットキーになります。
フォントはそのフォントファミリーそのものの特有の形や文字ごと(AやB)の形があるため、となりにくる文字によって字間スペースが不揃いになってしまう場合があります。
つまり、ただ文字を並べるだけだと、自然と文字ごとの字間スペースが変わってしまいます。見出しテキスト全体としての見映えを良くするためには、このカーニングによる各文字間ごとの字詰め作業が欠かせません。
また、これらのことは画像フォントの場合に、必須の作業になりますが、プレーンテキスト形式(デバイスフォント)であれば、必ずしもやらなくても良い作業とは限りません。
プレーンテキスト(デバイスフォント)の場合は、マークアップエンジニアがコーディング上で処理するため、実際のデザインのものと異なったり、PCやスマートフォンなどのデバイスによってフォントが変わるため、無駄な作業に見えることがありますが、コーディングの前にお客様に提出するデザインカンプは必要になりますし、実際に文字の見映えを調整しておいたがほうが、コーディング上での再現の意識も異なります。
プレーンテキストの字間調整や文字詰めはデザインだけでなく、コーディングの手間も増やしてしまいますが、特に「、」などの記号においては、どうしても見た目上の余計なスペースができるため、フォントの種類に関わらず、デザイン上でもコーディング上でも字間調整や文字詰めを行っておいたほうが見映えを良くすることができるでしょう。
LP全体で共通のルールを定め、文字サイズやカラーを取り扱う。
ランディングぺージは、縦に長く続くページであるため、ユーザーがスクロールする上で飽きないデザインが良いという考え方があります。 そのためには、あまりルールに囚われず、自由にデザインを行うことで、動きのある訴求力の高いデザインになると言えます。
その一方で、統一感がなければごちゃごちゃとしたデザインになり、ユーザーに良い印象を与えることができません。
ランディングぺージ全体のカラーリングやコンテンツの幅など一定のルールを設ける必要があります。
文字においてもそうしたルールは必要になります。
文字サイズ
見出しにおいても、ボディーコピーにおいても、文字サイズは共通したルールは持っておくと良いでしょう。
特にボディーコピーにおいては、コンバージョンラボは、PCランディングページの文字サイズは、PSD上では「16〜18ポイント」スマホランディングページでは「24〜28ポイント」としていますが、業種に応じて変えることはありますが、一つのランディングページではできるだけ統一した文字サイズでデザインします。

これらがコンテンツごとにバラバラになると全体の統一感が失われてしまうため、目安となる大きさを決める必要があります。
見出しにおいては、コンテンツごとの訴求力を決める重要な要素になるため、目安となる文字のサイズは決めながら、コンテンツに合わせてバランスを見ながら文字サイズは変更しても良いかと思います。
ランディングページは下までスクロールする縦長1ページの構造のため、意図的に読ませたい文章の文字サイズを大きくするということはひとつのポイントです。特に見出しとなるキャッチやサブキャッチを大きくしたりすることで、詳細なテキストを読まなくても言いたいことの全容がつかめるようにしておくということは文字におけるUIデザインのひとつと言えます。
ただし、あまりにバラバラなサイズ感で設定すると、デザイン的なレイアウトとしての統一感が失われてしまうため、前述の通り大枠のサイズルールは設定しておいた方がいいでしょう。
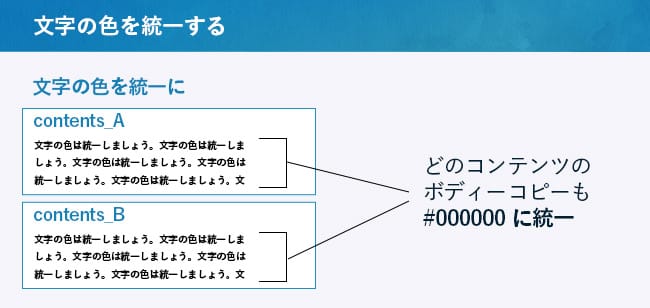
文字カラー
文字のカラーリングにおいても、微妙に濃淡が変わることは避けるようにしたほうが良いです。
たとえば、ボディーコピーのカラーコードを#000000とした場合、全体で使うボディーコピーの文字色も#000000で統一することが望ましく、#222222などにすると微妙に印象が変わってくるため、注意が必要です。

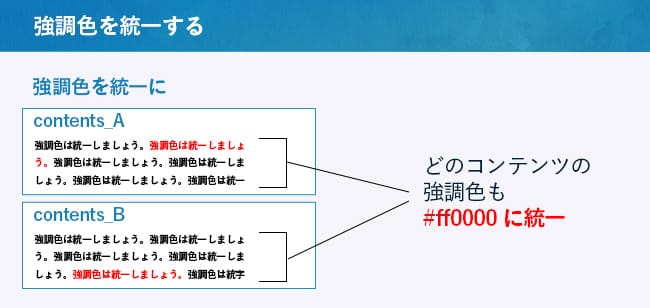
また、テキスト内で強調する色を使うこともあるかと思いますが、そうした「強調色」も統一したほうが統一感のあるデザインになります。 あるテキストブロックでは、強調色を「緑」にしたけど、別のエリアでは、コンテンツのテイストに合わせて「オレンジ」にしてみたい、 そんなケースもありえますが、強調色は全体として同じ色にするほうが統一感という観点と、ユーザーからの認識のしやすさという観点で望ましいと思います。「オレンジ」が強調色の色であれば、自然とユーザーも、「このテキストは重要な箇所なんだな」と認識しやすくなります。

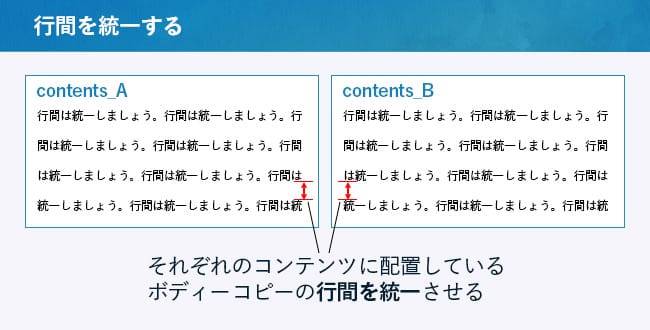
字間や行間
字間や行間も統一させたい項目のひとつです。

例えば、一つのランディングぺージで、ボディーコピーのブロックが全体で、16箇所あったとします。 その場合、字間や行間が揃っていないと非常にバランスの悪いデザインになってしまいます。
コンテンツごとに都度、新たにテキストブロックを作って、文字を打ち込んだり、Wordなどからコピーペーストするのではなく、最初に配置したテキストのブロック(ボディーコピーのかたまり)自体を複製して、下のエリアに配置していきながら、内容の変更をするほうがそうした不揃いを防ぐことができます。
また、そのほうが前述した文字の色やサイズなどの統一感も担保することができます。
複数の文字要素のレイアウトを工夫しよう。
ランディングページでは1画面あたりの情報量が多くなるのため、複数の文字要素を読みやすく伝えたい順番で整理するために、レイアウトを工夫することが大切です。
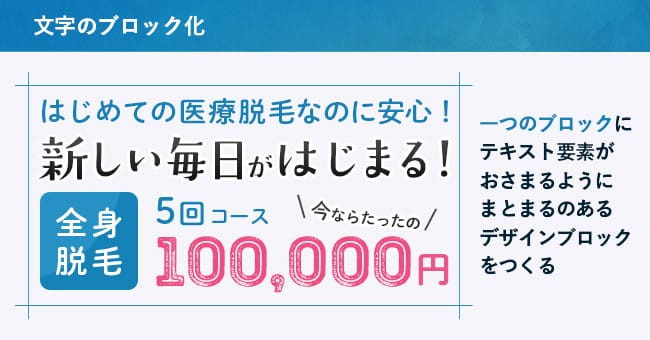
文字要素をブロック化する
文字要素のブロック化は、ファーストビューなどのキャッチ要素のデザインにおいて有効となる考え方です。
3つないし4つの文字要素を一つのコンテンツに同時に配置しないといけない場合、組み合わせ方やレイアウトによって、見映えが大きく変わってくる領域です。

すべての文字を同じレベル感で並べることはできないので、「もっとも訴求したい情報は何か?」「補完となる情報は何か?」など文字要素に優先順位をつけましょう。
また、それらの文字要素を固まりとしてデザインすることで、そのコンテンツ全体がバランスのとれたデザインになります。 ①縦幅と横幅を揃える。②文字サイズを要素ごとに変える。③ベースライン(文字の底辺)を調整することでまとまり感を出すことが可能です。
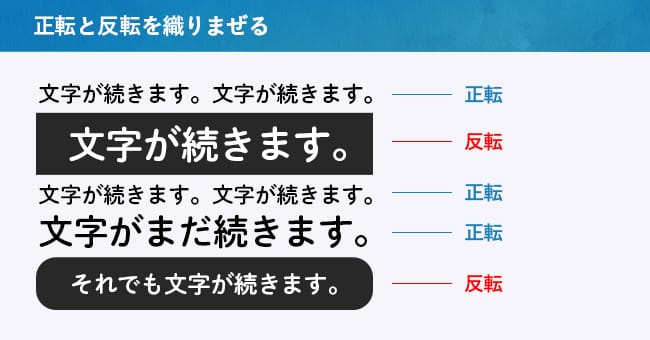
正転と反転を織りまぜる
ランディングページは縦にコンテンツがずらっと続くため、自ずと文字要素自体も続いてしまうコンテンツが発生します。
前段のコンテンツの締めのキャッチのすぐ下に、次のコンテンツのメインコピーがきて、さらにサブコピーとボディコピーが続くといったように、文字要素が4つも縦に並んでしまう。そんなデザインに困ってしまうケースがあるのがランディングぺージならではのデザインの悩みです。
そんなときに使えるのが、「反転した文字を組み合わせる」という方法です。反転した文字を途中途中で組み合わせることで、見た目の文字文字しさをなくしたり、デザイン的な見栄えを整えることができます。
たとえば、正転→反転→正転→正転という形で、組み合わせることでリズムがつくれます。

このやり方は文字文字しい印象をなくし、デザインとしてのバランスをとるだけでなく、ユーザーにとっても情報が入りやすくすることできるテクニックのひとつです。
文字要素を写真を組み合わせて直感性を高める
文字そのものの要素だけではどうしても直感性を担保することが難しい場合、写真を組み合わせるという方法は非常に効果的です。
過去の記事でもお伝えしたように写真の訴求力はランディングページの成果を左右する特に重要な要素になります。
文章から想像できるイメージ写真をうまく組み合わせることが文字量の多いランディングページを補完することになります。基本的な方法にはなりますが、困った時の対処として頭に入れておくといざという時に助かります。

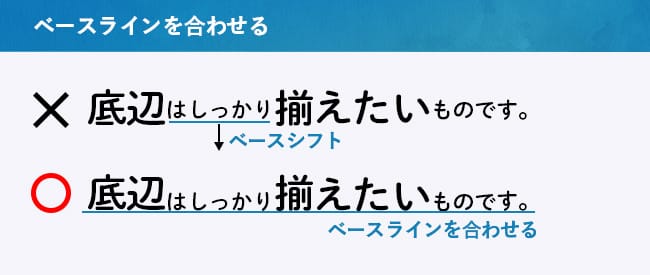
文字の大きさに差をつける場合はベースラインに注意。
文字のベースラインは合わせましょう。ベースラインとは文字の底辺のことで、ベースラインシフトとは書体のベースライン(文字の提案)を調整することで、サイズ設定の異なる文字同士を組んだりする欧文と和文を均等に並べて見せる方法です。

ランディングページは、流し読みでも訴求内容が伝わりやすいように特に強調したい文字要素とそうでない文字の要素のサイズを変えることが多いため、このベースラインシフトの処理をしっかりやることで、全体の印象が変わります。
文字のサイズを変えると必然的にベースラインもずれてしまいますが、急いでいるとつい手を抜きがちになってしまいます。 こうした気配りがデザイン品質のコントロールには欠かせません。
たとえば、ランディングぺージで言うと、価格表記などをデザインする際に起こり得ます。 1,000などの数字部分は欧文で、円という文字は和文になると、1,000のほうが円よりベースラインが上に見えてしまうことがあります。
そのような場合は、Photoshopの「ウィンドウ > 文字」からできるベースラインの調整機能を使ってみるか、テキストボックス自体を分けてしまって、上下の調整を行う形かのいずれかの調整方法があります。
ターゲットに合わせたフォント選びでLPの印象を決める。
フォントはデザインのなかでも、「LPの印象や成果を大きく左右する要素」のひとつです。
ターゲットやブランドの世界観に合ったフォントを選ぶことで、ユーザーに違和感なく情報を伝え、コンバージョンにもつなげる設計ができます。
LPをデザインするときは、ぜひ「フォントの種類でどう伝えるか」も意識してみてください。
ここでは参考までにターゲットやブランドの世界観・業界を意識したフォント選定の事例をご紹介します。
信頼感・高級感が求められる商材/業界の場合
たとえば医療・不動産・士業・高級化粧品など、信頼感・高級感をデザインで想起させたいケースでは、日本語では「明朝体」、英字では「セリフ体」を採用することで品質感を効果的に訴求してくことができます。

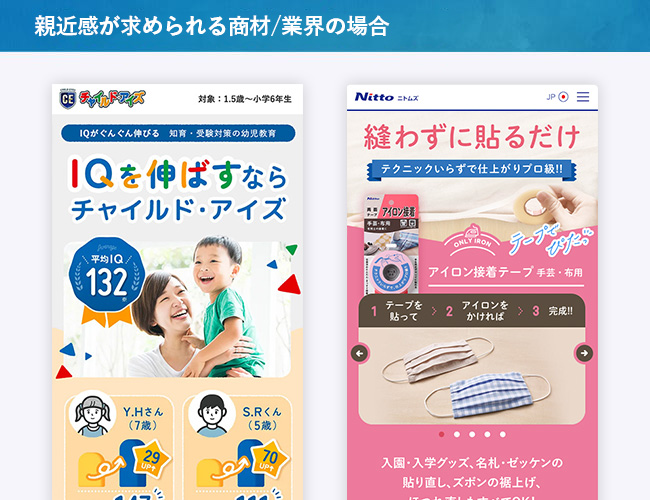
親近感が求められる商材/業界の場合
子供向けの学習教室やママ向け商材など、親近感をデザインで伝えたい場合には丸ゴシックや手書きフォントを効果的に活用することで、柔らかく親しみやすい印象を醸成することができます。

先進性が求められる商材/業界の場合
スタートアップやITプロダクトなど、先進性をデザインで表現したい場合にはゴシック体やセリフ体で、かつフォントのウェイト(太さ)にメリハリを持たせることで洗練された印象を設計することができます。

(参考)フォントに関する基礎知識や歴史を知ろう。
直接的なテクニックの話でありませんが、フォントの種類を選ぶ時には印象だけでなく、フォントに関する知識や歴史を知っていることで、実際のデザインにも影響が出てくることがあります。
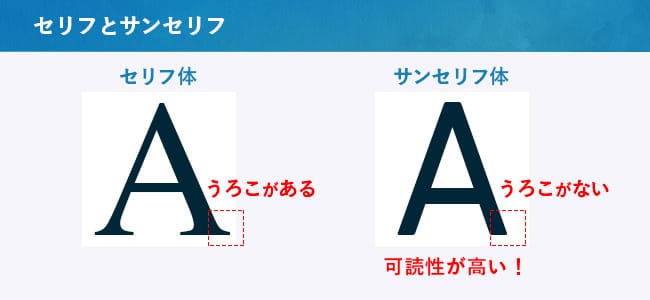
たとえば、基本知識で言うと、欧文書体の「セリフとサンセリフ」の違いがあります。
ご存知のように、「セリフ」とは文字の端にある「うろこ」を示す言葉で、「サン」とはフランス語で「〜のない」を意味する言葉です。 つまり、サンセリフ体というは「うろこのない文字」ということになります。
WebサイトやWebぺージでは標準フォントとしてサンセリフが設定されていることが多いと言われており、理由は「可読性」になります。
ブラウザやデバイスが変わることなども想定すると、「可読性」の高いサンセリフ体が良いとされているからでしょう。

サンセリフ体は、元々イギリスで19世紀に生まれたとされているそうです。産業革命の影響を受け、工業化が進むに合わせて、目を引く文字として開発されたようですが、様々なサンセリフの書体が生まれる中で、「可読性」を重視したものとして発展してきたようです。
和文にも、明朝体とゴシック体がありますが、セリフ体とサンセリフ体と同じような特徴づけができると思います。実際に印刷物などの歴史では、見出しはゴシック体で、本文は明朝体にするなどの歴史があったと言われるように、ゴシック体のほうが「誘目性」や「可読性」が重視されたフォントであることが分かります。
こうした知識を知らずに意識せずに可読性を重視して、「ゴシック体」や「サンセリフ体」を選んでいるデザイナーもいると思いますが、社内やクライアントとのコミュニケーションにおいて、より説得力のある会話もできるでしょう。
あるいは、欧文書体によっては、Webサイトやランディングページの数字部分でよく使うDINはやFuturaはドイツ生まれのフォントで、Helveticaはスイス生まれのフォントです。制作するWebサイトやランディングページが場合によっては、どこかの国に関わる製品やサービスであることも考えられます。

そうした場合に歴史をおさえておくことが良い場合もあるでしょう。例えば、ドイツから輸入したプロダクトを販売するランディングぺージやできるだけフォントはドイツで生まれたものを使うほうが世界観を統一できるかもしれません。
上記はほんの一例ですが、フォントに関する歴史も学ぶことで実際にデザインに違いが生まれることもあれば、クライアントや社内外とのコミュニケーションも円滑に進むこともありえます。
こちらは参考までのお話です。
文字要素をアニメーションで強調する。
ランディングページで伝える情報量が多くなる場合、ユーザーの視線を誘導し、伝えたい情報を強調することが成果向上につながります。その手法の一つとして、文字要素にアニメーションを加えることで、重要なメッセージをより効果的に伝えることができます。
弊社の経験では、過度なアニメーションはLPの成果にマイナスな影響を与えることもありますが、適切なアニメーションを設計することができれば、ユーザーに読んでもらいたい文字要素を自然に伝えることができるので、LPの成果改善が望めるでしょう。
特に、以下のような文字要素に対してアニメーションを取り入れると、
ユーザーの離脱を防ぎつつ、コンバージョンへとつなげやすくなります。
・ファーストビューや各コンテンツの大見出し
・CTA周辺で最後の後押しとなるキャッチコピー
・スクロールに合わせた重要情報の表示

LPの文字要素のデザインに関するまとめ
上記、いくつかの文字の扱いやフォントについてのポイントや参考となるお話をさせていただきましたが、こうした基本をおさえた上で、意図的にデザイン要素を、例えば、文字サイズなどをコントロールすることと、意識をせずに結果的に文字のサイズなどが違うデザインになったとでは、大きな差があります。
敢えて明文化しなくてもセンスのいいデザイナーであれば、様々なデザインをする中で、カーニングなどの言葉自体や意味を知らなくても自然と原則を覚えてできしまうとも言えます。
大切なことは、自分が制作したデザインのどこかに「違和感がないか」という疑いの気持ちを持ちながらデザインを行うということです。その一方で、基本的なことを抑えてデザインができればより効率があがりますし、確信を持ったデザインができるとも言えます。
全体のパーツのカラーリングや装飾、写真などいわゆる「デザインとして分かりやすいデザイン要素」に比べて、地味な要素であるため、見逃しがちですが、そうした地味な要素にもスポットを当てることで、デザインのクオリティが大きく変わってくるのです。
また、デザインという行為ではないところに目を向けてみることも一方では大切です。
たとえば、「文字の字間やサイズを調整したけど、どうしてもおさまりが良くない。」そんな場合は、文字要素そのものを変えてしまうという発想を持ってもいいと思います。
クライアントやディレクターから支持されたワイヤーフレームや構成案に100%合わせなければならないということもありません。 実際に、デザインを組んでみたことによって、テキストの量を変えたり、キャッチコピーのいい回しなどを変更することも起こり得ます。 あるいは、テキストではなく、写真にしたほうが訴求力が上がるのではという考えに至ることもありえます。
ただ言われたことや渡されたもの通りにデザインするのではなく、デザイン上、良くないと判断したものについては意見を述べるのもデザイナーの仕事の一つです。
さらに言えば、Webデザインとグラフィックデザインの垣根にとらわれずに、Webデザイナーはグラフィックデザインの良いところを学ぶということも大事だと思っています。
今回の記事では、見た目に差が出るデザイン要素として文字要素の取り扱いについてお伝えしました。
-
2014.1.9 LPデザイン制作の改善
-
2022.5.31 LPデザイン制作の改善
-
2019.2.26 LPデザイン制作の改善
-
2017.7.28 LPデザイン制作の改善











