KAIZEN REPORTブログ
2025.5.29 | LPコーディング改善
ランディングページ品質チェックのための実践ガイド

本記事では、ランディングページ(LP)の品質を担保・向上させるために確認すべき13のチェックポイントを紹介します。
複数人によるレビュー体制の重要性から、モバイル対応・表示速度・デザイン再現性の精査、高解像度ディスプレイへの対応、SEOを意識したalt属性の設定、ソースコードの整備、ユーザー操作に関わるアクションやリンク設定、ページ容量やフォント指定の最適化、さらには品質確認の実施タイミングまで、技術的な観点を交えて総合的に解説します。LPのパフォーマンスを最大化するための実践的なガイドとして、ぜひご活用ください。
目次
ランディングページ(LP)の品質を担保・向上させるために確認すべき13のチェックポイント
1.複数人による品質チェック
コンバージョンラボでは、ランディングページ納品前の品質チェックを必ず複数人で実施するというルールを設けています。一個人の判断で「問題なし」とすることはありません。
その理由は明確で、人間の注意力や集中力には限界があるためです。
たとえ、最終工程を担うコーダーがいかに長い時間をかけて入念にチェックを行ったとしても、別のスタッフが確認すると見逃していた不具合が見つかるケースは少なくありません。
これは、「エンジニアに求められるワークフローと連携」の記事(https://conversion-labo.jp/report/lp_coding/6135/)でもお伝えしましたが、自分で作ったものを第三者視点で厳しく評価するのは非常に難しい作業だからです。
さらに、品質チェックの精度には、その人の知見・スキル・性格的な傾向も影響します。
たとえば、細かいUIのズレにすぐ気づく人もいれば、機能的な動作チェックに強い人もいます。どちらのタイプも欠かせません。
加えて、他業務と並行してチェックをしていると、精神的な余裕がなくなることでミスを見逃してしまうリスクも高まります。そのため、作業状況に余裕のあるメンバーが冷静な視点でチェックを担うことも重要です。
2.モバイルファーストと高速表示の最適化
現在、ランディングページの品質を語る上で、モバイルファースト設計と高速表示の最適化はもはや前提条件です。
スマートフォンからのアクセスが圧倒的に多くなった今、あらゆるデザインと技術判断は「まずモバイルでどう見えるか・どう動くか」からスタートすべきです。
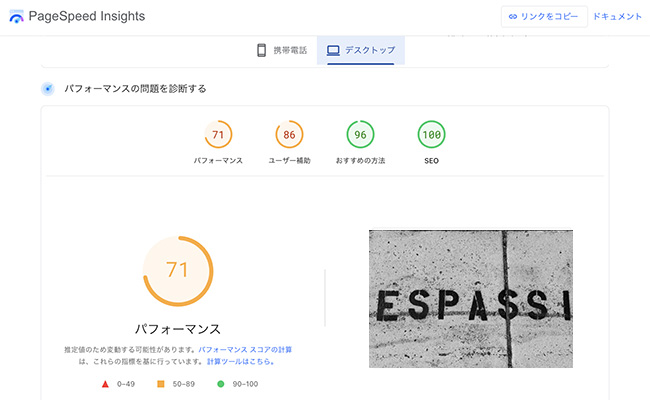
そのうえで重要になるのが、PageSpeed Insights(PSI)を活用した読み込み速度のスコアチェックです。

モバイル表示のパフォーマンスは年々重要性を増しており、ユーザー体験の向上だけでなく、SEO評価にも大きく関わってきます。そのため、Google PSIによるスコアの確認は重要です。特にモバイルのスコアは厳しく、単に表示されるだけでは不十分で、表示速度や操作性(LCP/FID/CLSなど)を含めた総合的な最適化が求められます。
とはいえ、モバイル表示だけに注力すればよいというわけではありません。訴求するサービスや商品の特性、想定されるユーザー層によっては、PC表示の方が重視されるケースもあります。モバイルの重要性が高まっている今だからこそ、状況に応じて柔軟に対応することが大切です。
【最適化の具体例】
・レスポンシブ化に対応することで、レイアウト崩れを防ぎ、表示遅延を防ぐ
・画像はWebP形式に変換し、lazyloadで読み込みを制御
・JavaScriptやCSSは必要最小限に分割・非同期読み込み
・font-display: swap や preload を活用し、フォント表示の遅延を回避
・.htaccess によるキャッシュ設定や圧縮の最適化(Gzip/Brotli対応)
これらを総合的に施したうえで、PageSpeed Insightsでのスコアが合格ライン(目安としてモバイル70点以上)に達しているかどうかを、私たちは品質チェックの一つの重要な指標としています。
スコアはあくまで「数値」ですが、その背景にはユーザー体験、SEO、技術品質といった多くの意味が含まれており、改善の優先順位を可視化するツールとしても非常に有用です。
3.デザイン再現度チェック(PSD/Figmaデータとの照合)
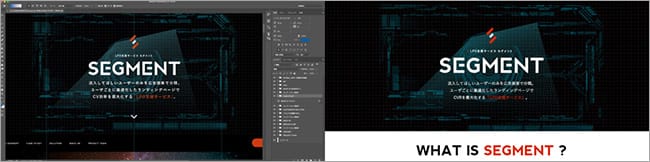
納品前の最終確認として、テストサーバーにアップしたランディングページをデザインデータと照合する作業は、非常に重要です。
現在、デザインツールはPSDに加え、FigmaやXDなどクラウドベースのUIツールが主流となってきましたが、「どれだけ忠実にデザインを再現できているか」を確認する工程の重要性は変わりません。

この段階で
・フォントサイズや行間の微妙なズレ
・余白や配置のズレ
・装飾パーツやカラーの違い
など、コーディング中には気づきにくい「視覚的なズレ」が多数発見されるケースは珍しくありません。特に、SPとPCでのレスポンシブ対応において、意図しないブレが生じることもあります。
【LPデザインとの照合チェックのポイント】
・主要ブロックごとにスクリーンショットを並べて比較
・Figmaなどの「ピクセル比較モード」を活用し、差異を視覚化
・色や書体、サイズのガイドラインとの整合性を再確認
・動き(ホバーアニメーションやカルーセル)も仕様どおりか検証
デザインの再現性は、ページ全体の印象や信頼感に直結する重要な要素です。とくにCVを狙うLPにおいては、「少しのズレ」がユーザーの離脱につながることもあるため、細部のズレを見逃さないように複数人でチェックする体制で対応しましょう。
4.高解像度ディスプレイ対応と最適化
現在、Retinaディスプレイや4Kディスプレイなどの高画質モニターはビジネスシーンでも一般化しており、LP制作においてもこれらの環境での見え方を意識することが求められます。
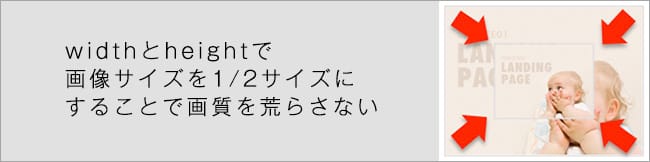
高解像度ディスプレイでは、標準的な解像度で作成した画像がぼやけて見えることがあり、「なんとなくチープ」「プロっぽくない」といった印象につながってしまう可能性があります。
とくにファーストビューや主要ビジュアルのクオリティは、CVに影響を与えるため、画質の最適化が不可欠です。
【解像度最適化の具体策】
・2倍サイズの画像を用意し、widthやheightで縮小表示する(実寸の1/2で表示)
・HTMLのsrcset属性を活用し、画面の解像度に応じた画像を出し分け
・SVG形式を活用し、ロゴやアイコンなどのベクター画像を高解像度かつシャープに保つ
・WebPやAVIFなどの軽量・高画質フォーマットの導入
ただし、画像サイズを大きくすることでファイル容量が増加し、ページの読み込み速度に影響する可能性もあります。PageSpeed Insightsなどでパフォーマンスと画質のバランスを確認しながら調整することが重要です。
ユーザーの多様な閲覧環境を想定し、「軽量化しつつも画質を妥協しない」この最適なバランスが、高品質なランディングページを支えるポイントとなります。

5.SEO対策としてのalt属性設定
画像に設定するalt(代替テキスト)属性は、アクセシビリティの向上とSEOの両面において非常に重要です。特にランディングページにおいては、画像やグラフなどといったビジュアルで訴求するケースが多いため、alt属性の記述を怠ると、検索エンジンにコンテンツの意味が正しく伝わらないリスクがあります。
<img src="/img/header_logo.png" alt="中身をしっかり書く">このように、画像が何を表しているのかを的確に表現するaltテキストの挿入が求められます。
一見地味で手間のかかる作業ではありますが、検索エンジンのクローラーに対してページの構造や意味を正確に伝える上で、非常に効果的な取り組みです。
【alt属性設定のポイント】
・単なるキーワードの羅列ではなく、「その画像が何を伝えているのか」を意識して自然な文章で記述する
・ロゴ画像や装飾目的の画像など、意味を持たない画像には空のalt(alt="")を指定し、読み上げを回避
・alt属性は、過剰なキーワードの詰め込みはペナルティ対象になる可能性があるため、「画像の内容を適切に伝える」ことを意識して記述する
また、画像ではなくテキストで表現できる箇所は極力デバイスフォントに置き換えることで、ページの軽量化と文字の可読性が向上します。「画像に頼りすぎない設計」+「適切なalt属性」が、SEOおよびUXにおいて非常に効果的なアプローチとなります。
6.ソースコードの整備とエラー排除
ランディングページを納品・公開する際、ソースコードの整形とクリーンアップは必須の工程です。後々の運用改善や修正をスムーズに進めるためにも、誰が見てもわかりやすいソース構造にしておくことが重要です。
また、LPは一度公開すれば、世界中の開発者の目に触れる可能性があるコンテンツでもあります。ソースコードが乱雑な状態で公開されていると、信頼性や制作会社の品質にも疑念を抱かれることも。見られて恥ずかしくないコードであることを意識しましょう。
【ソースコード整備のポイント】
・不要なコメントアウトや使われていないCSS・JSの削除
・HTMLのインデントや改行、記述順の統一
・再利用性のあるパーツ(ヘッダー、フッター、CTAなど)の構造化
・開発者ツールのコンソールにエラーが出ていないかの最終確認
・LighthouseやHTMLバリデーターを用いた形式的エラーの排除
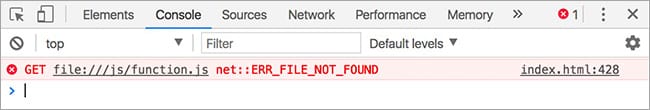
コンソールエラーの確認
Google Chromeの開発者ツールには「コンソール」という入出力ウィンドウがあります。
主にJavaScriptの文法ミスや実行エラー、ファイル読み込みの失敗などが詳細に表示され、どのファイル・行でエラーが発生したかを確認できます。

なお、HTMLの文法エラーはコンソールには表示されないことが多いため、W3C Markup Validation Service などのHTMLバリデーターを併用することで、正確な記述かどうかを確認することができます。

【W3C Markup Validation Service】
こうした整備を行うことで、保守性・可読性・パフォーマンスの最適化が実現できます。
さらに、多ブラウザ・多デバイスでの表示確認も欠かせません。ChromeやSafariといった一般的なブラウザに加え、EdgeやFirefox、さらにはiPhone 15 ProやAndroid Foldなどの最新端末での表示確認を行い、表示崩れや動作不良がないかを細かくチェックしましょう。さまざまな環境でのテストが、より多くのユーザーに対応できる高品質なウェブ体験を提供します。
7.ホバーアクションの確認
ホバーアクションとは、ユーザーがボタンやリンクにマウスポインターを合わせた際に発生するビジュアルの変化やアニメーションのことです。これにより、ユーザーに「ここをクリックできる」という明確なフィードバックを与え、サイトのインタラクティブ性を高めます。

特にランディングページでは、CTA(Call to Action)ボタンにホバーアクションを設定することが極めて重要です。ボタンにカーソルを合わせた際に、色やサイズの変更、アニメーションを加えることで、ユーザーに「次のステップへ進む準備ができている」ことを強調します。最終的な品質チェックの段階では、すべてのボタンにホバーアクションが適用されているかを再確認しましょう。
8.リンクのtarget=”_blank”設定
リンクに target="_blank" を設定すると、クリックしたリンク先が新しいタブで開くようになります。主に外部サイトへ遷移させる際に、元のページを維持したまま閲覧できるようにするために使われます。これにより、ユーザーは外部サイトを閲覧後、簡単にランディングページに戻ることができ、元のページの閲覧を続けやすくなります。
特にプライバシーポリシーや会社概要など、外部サイトへのリンクを設置する場合に効果的です。ランディングページに戻りやすくするためにも、外部リンクにはtarget=_blankを適切に設定することが重要です。これを怠ると、ユーザーの回遊率が下がる可能性があるため、確認は欠かせません。
9.リンク切れチェックとタップ領域最適化
ランディングページのユーザー体験を向上させるためには、すべてのリンクが正しく遷移するかどうかを確認するのは基本中の基本です。リンク先が意図したページにきちんと遷移するか、ユーザーが迷わずアクセスできる導線になっているかを丁寧にチェックしましょう。
特に、スマートフォンでの操作性を重視する場合、タップ領域が十分に確保されているかの確認も必要です。一般的に、タップ領域は最低でも44px以上確保することが推奨されています。これにより、ユーザーが誤って別のリンクをタップすることなく、ストレスなく操作できる設計が実現します。小さすぎるタップ領域は、操作ミスやユーザーの不満を引き起こす原因となるため、ユーザーが快適にページを操作できるよう、十分なスペースを確保しましょう。
10.ランディングページの容量確認
ランディングページの容量を確認する際には、圧縮漏れがないかなどをチェックすることが重要です。ページの読み込み速度に影響を与えるため、容量の最適化を行い、ユーザー体験を向上させましょう。
目安として、PC版LPは2MB以下、スマートフォン版LPは1.5MB以下になるよう調整します。ただし、写真や画像を多用するデザインの場合、この目標を達成するのは難しいこともありますが、可能な限り近づける努力をすることで、ページの容量を抑えることができます。
11. パス指定方法の確認
ランディングページの運用を長期的に見据え、画像やCSSのパスを相対ルートパスで記述することが求められることが増えています。相対ルートパスを使用すれば、HTMLファイルをサーバー内で移動させてもリンク切れを防げるため、便利です。もし発注主から指定があった場合は、一つ一つパスの指定方法が正しいか確認する必要があります。
12. デバイスフォント化の確認
SEO効果を高め、容量削減を実現するためには、テキスト部分をデバイスフォント化することが重要です。デバイスフォントは高画質ディスプレイに対応しており、ぼやけず見栄えも良くなります。画像で書き出したテキストも、可能な限りデバイスフォントに変換できないか検討することがポイントです。
13. 品質確認の最適タイミング
品質確認を行うタイミングは重要です。できれば締切日の2〜3日前にはチェックを開始し、余裕を持った作業を心がけましょう。修正が必要な場合に備えて、早めに確認を始めることで精神的な余裕を持つことができ、ミスを減らすことができます。また、プロジェクトメンバーが適切にマネジメントされ、ゆとりを持って作業できるようにすることが、最終的に正確なランディングページ作成に繋がります。
ランディングページ(LP)の13のチェックポイントに関するまとめ
これまでご紹介した内容からお分かりいただけるように、ランディングページの品質チェックは、単なる技術的確認にとどまらず、ユーザー体験やコンバージョン率にも直結する重要な工程です。最新トレンドや技術も積極的に取り入れながら、より高い成果を目指していくために、今回のポイントを見落とさず活用していきましょう。
-
2021.4.22 LPコーディング改善
-
2025.3.31 LPコーディング改善
-
2024.3.27 LPコーディング改善
-
2024.5.30 LPコーディング改善










