KAIZEN REPORTブログ
2015.2.25 | LPデザイン制作の改善
2015年webトレンドをランディングページに取り入れられるかを考える

ネット上で、さまざまにとりあげられている、2015年のwebデザインの最新トレンド。
いつの時代もwebトレンドをしっかり把握して取捨選択していくことが大切ですよね。
数あるトレンドの中で、ランディングページにおいては、そのトレンドは活用できるか否かについて今回の記事では考えてみたいと思います。
すでに多くのサイトで取り入れられているものも多く、継続してトレンドとして扱われているテーマもあると思います。
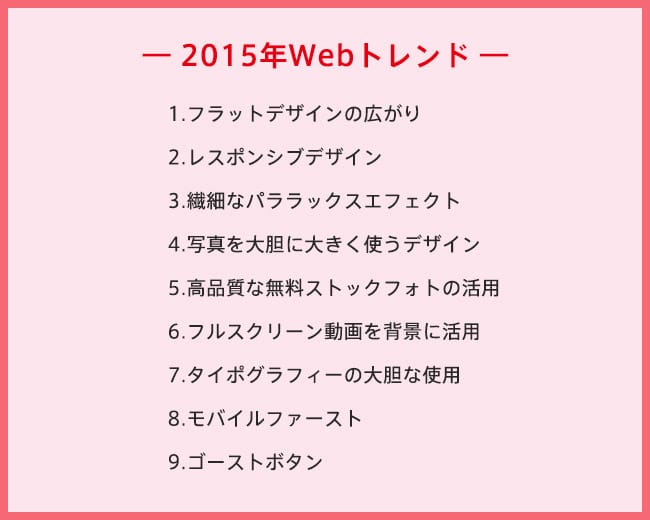
他にもあげられるかと思いますが、ざっと下記のようなトレンドが多くのサイトやブログで取り上げられています。

これらの2015年トレンドをひとつひとつランディングページと紐づけて考えていきたいと思います。
フラットデザインの広がり

フラットデザインは線と面のみのシンプルな要素で構成されるデザインで、すっきりとした印象があり現代的なデザインとして注目され、すでに多くのサイトで採用されています。
フラットデザインの魅力は、デザインのシンプルさだけでなく、画像を構成する要素が少ないため、ファイルサイズも軽くなり、読み込み速度が早くなるというメリットがあります。
一方で、フラットデザインが流行したため、似たり寄ったりのサイトが増えてきている面もあります。また、シンプルなパーツで構成するがゆえに、デザイン自体が難しく、作り込まれた印象を受けないなどのデメリットもあります。
ランディングページにおいてもフラットデザイン的な側面を活用することはよくあります。たとえば、ITに関連したサービスのランディングページではフラットデザインの要素を用いることがあります。
とはいえ、注意したいのは、ランディングページの目的はあくまでコンバージョン。
つまり、訪れたユーザーにアクションをしてもらうということが最も重要なわけなので、シンプルな中にもデザインに緩急を持たせる工夫も必要ですし、ボタンUIなどは色味や大きさや前後のデザインの工夫で、コンバージョンエリアだということを理解しやすくデザインをすることが大切です。
レスポンシブデザイン

レスポンシブデザインは、PC、スマートフォン、タブレットなどのデバイスに対して、ワンソースで管理できるため、改善運用がしやすいなどのメリットがあります。
ますますスマートフォンが普及していく中で、一元化して管理できる方法として有効な手段です。
では、ランディングページにおいて、レンスポンシブデザインはどうなのか?
これは今のところ、研究中でもあり、明確な回答は出ていませんが、広告物としてのサイトにおいては、レスポンシブデザインが必ずしも有用ではないとも考えられます。
その理由は、写真や文字などのデザイン要素においてデバイスごとの表示を意識してシンプルに配置せざるをえない側面があるため、視覚的な効果を狙った大胆なデザインがしづらいという側面があります。そのため、縦長1ページのランディングページを興味を持ってスクロールし続けてもらうという前提には、少し当てはまりづらいところがありそうです。
今のところ、コンバージョンラボでは、ランディングページにおいては、それぞれのデバイスごとに、構成/ストーリーを含め、デザインを最適化していくことが必要だと考えています。
繊細なパララックスエフェクト

パララックスエフェクトは、非常に動きが面白く、立体的な視覚効果をもたらす手法だと思います。現在ではその動きもより進化し、縦長でスクロールしながら、さまざまな動きを表現できるようになっています。
ランディングページにおいてもパララックスエフェクトを導入したケースがありますが、導入の仕方には注意が必要です。あくまでユーザーの目線の動きをじゃましない程度にあくまでさりげなく使う、という活用法が良いと思っています。
でないとランディングページを見たユーザーが動的表現に意識がいきすぎて内容が頭に入ってこないということもありえますので、流行だから、カッコイイからという理由だけでは取り入れるのは控えたほうが良いかもしれません。
たとえば、製品のブランドサイトなどでイメージ訴求を第一の目的にする場合などが最も適しているかもしれません。
写真を大きく大胆に使う

横幅いっぱいにフルクリーンで写真を使うサイトが増えてきていると思います。
その魅力は、やはりインパクトだと思います。
特にファーストビューでは、フォントやカラーとの組み合わせ次第で、非常に見栄えのあるサイトになりえます。
ただし、大きく写真を活用する分、使用する写真自体の善し悪しにも見栄えが左右されてしまうでしょう。ですから、写真の選定にはしっかり注意が払うことが大切です。
ランディングページにおいては、すぐに取り入れやすく、デザイン面で他社のランディングページとの違いを見せるためにも効果的な手法だと思います。
高品質な無料ストックフォトの活用

最近では低価格のストックフォトだけでなく、国内外の無料ストックフォトサイトも増えていきます。特に、上でもあげたフルスクリーンでのイメージ写真の活用が大幅に増えてきている流れがありますので、イメージに合った写真を手軽に見つけて活用していくというのはデザイナーにとってはありがたいことですね。
たとえば、個人・商用で無料写真が利用できるサイトとしては以下のものがあるようです。
Life of Pix・・・多様な用途に対応したイメージ写真
Skitterphoto・・・世界中で撮影されたイメージ写真
Jeshoots・・・デザイン要素の強いフォトストック
Startup Stock Photos・・・企業サイトで活用しやすいオフィス風景などのイメージ写真
Moveast・・・東南アジアを中心とした旅の写真
他にも国内外に無料でダウンロードできるストックフォトサイトがあります。
ランディングページにおいても活用できそうな素材が数多く無料で利用できる時代になっていますので、有効利用したいですね。
動画を背景に活用

写真同様、動画をフルスクーリンで背景に配置するサイトも爆発的に増えてきていると思います。イメージ訴求という点では効果で、印象にも残りやすいですね。
ランディングページのデザインにも取り入れてみたいと思いますが、コンバージョンラボではこれからの取り組みです。
ただし、コーポレートサイトや、ブランドサイトなどで製品や使用イメージなどを訴求していくには良いかもしれませんが、コンバージョンを目的にした縦長のランディングページでは、かえってファーストビューに留まらせてしまうことになり、下までにスクロールをしてもらえないという難点もありそうです。
さらに写真と違い、ひとつの明確なストーリーを動画に持たせないと、飾りとして使うには、効果的かどうかやや疑問もあります。また、動画のクオリティ如何によっては、かえってマイナスイメージも与えかねないので、コストの問題も踏まえて検討する必要性があります。
タイポグラフィーの大胆な使用

太字かつ巨大なタイポグラフィーを配置することは、フルスクリーン写真やフルクリーン動画同様、インパクトという点で魅力的です。
ランディングページにおいても特にファーストビューのコピーは重要なため、フルスクリーン写真などと組み合わせてインパクトを出していくやり方は効果的な方法のひとつだと思います。
太字かつ巨大なタイポグラフィーの場合は、コピーの量や選定するフォントによって見栄えが変わってくると思うので、しっかりとバランスを考えてデザインすることがポイントになりそうです。
特に海外のサイトは英語フォントというだけでよく見えてしまうものですが、日本語フォントになるだけでそれも変わってしまいますので、その点の注意が必要です。
モバイルファースト

スマートフォン端末が普及していく中で、企業によっては、ランディングページのビジターのほとんどがスマートフォンからであるというケースが増えています。特に一般消費者向けの商品・サービスを扱う会社では、スマートフォン対策は必須になってきています。
どうしてもPCサイト優先で考えがちですが、スマートフォンを踏まえてどのようなマーケティングを行っていくかということに視点を切り替えていく必要性がありそうです。レスポンシブデザインの普及もそうした流れと相まって広まってきているのだと思います。
先に述べたように、コンバージョンラボの見解としては、モバイルファーストという点について、あくまでデバイスに限らず最適化していくということがランディングページの開発においては重要なことだと現時点では考えています。
ゴーストボタン

聞き慣れないかもしれません言葉ですが、デザインを見ればこれがそうだったのかと思います。
※超最新のWebデザイントレンド!ゴーストボタンが使われたサイト21選によれば、下記のようにゴーストボタンについて記載しています。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
”ゴーストボタン(Ghost buttons)”とは、背景色を透過にし、囲み線だけで表現されるボタンです。
流行り始めてから日が浅いためにまだ正式名称は決まっていませんが、幽霊のようにサイトの中に溶け込むことから”ゴーストボタン”と言われることが多いです。
”ゴーストボタン”を使っているサイトとして、最もメジャーなサイトはTwitter Bootstrapでしょうか。
2013年頃から流行しているフラットデザインとの相性が良いために、”ゴーストボタン”を使うサイトが最近増えてきています。
”ゴーストボタン”は、ボタンを派手に目立たせたい時に使うよりも、サイトの雰囲気を壊すことなくボタンを置きたい時に使うのが効果的です。
【超最新のWebデザイントレンド!ゴーストボタンが使われたサイト21選より引用/coromos(ころもす)】より
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ボタンUIを目立たせる必要性の高いランディングページに限って言えば、
やや逆行する考え方もしれませんが、やりようによっては目立たせることもできるかもしれません。
このように、ざっとではありますが、最近のトレンドに対して、ランディングページではどう捉えるべきについて整理してみました。
サイトの雰囲気や魅せ方にこだわる上で、有効な手法が多くあると思います。
ランディングページにおいても取り入れられるものも多くあり、既に取り入れているという手法もあると思います。
大事なことは、そのランディングページの目的があり、どんなユーザーに対して、商品・サービスの魅力をどう訴求していくのか?その前提にのっとってデザインを行うべきであり、トレンドが先行するわけではないということです。
目的なシナリオ上、有効であれば、うまく取り入れれば良いかと思いますし、そうでなければ無理にトレンドに合わせる必要もないのではないかと思います。
今後もwebの世界については新しいトレンドが入ってくると思いますが、前提となる考えは常に変わらないのではないかと思います。
-
2014.6.30 LPデザイン制作の改善
-
2022.9.30 LPデザイン制作の改善
-
2013.12.9 LPデザイン制作の改善
-
2018.5.28 LPデザイン制作の改善