KAIZEN REPORTブログ
2024.12.24 | LPデザイン制作の改善
ランディングページのUIデザインを考える

今回の記事では、ランディングページのUIをテーマにデザインについて考えてみたいと思います。
ご存知のとおり、UIデザインの定義は広義にも狭義にもさまざまな解釈があります。この記事では、UIデザインを『ユーザーのコンバージョンアクションを起こすためのデザイン』という解釈のもと、考えていきます。
では、ランディングページの場合で言う『ユーザーのコンバージョンアクションを起こすためのデザイン』とは何かというと、『操作のためのデザインパーツのUIデザイン』という点が主になるかと思います。まずは、『操作』という観点からUIデザインを考えてみます。
●この記事の要約
LPにおけるUIデザインとは、ユーザーを迷わせずコンバージョンへと導くための「導線設計」そのものです。①カラー戦略に基づき、補色を活用してCTA(ボタン)の視認性と統一感を徹底する、②固定ヘッダーや追従バナーを適切に配置し、常にアクション可能な導線を確保する、③アコーディオンやスライダー等のUI要素を用い、情報の密度を制御して読了率を高めるなどの工夫の積み重ねがストレスのないユーザー体験を提供し、コンバージョン率を高めることにつながります。
目次
ランディングページの7つのUIデザイン要素
主に下記の7つの要素がランディングページの『操作のためのUIデザイン』に当てはまります。

1ページ完結型のランディングページも近年ではどんどん高機能化しているように思います。広告のクリック単価も上昇する中で、それだけ競合企業とのユーザー獲得競争も激しくなっているためではないかと思います。そのため、ユーザーがコンバージョンアクションしやすいUIデザインの重要性はより増しています。
今回の記事では、まずはランディングページの制作・改善において基本となる『7つのUIデザインが必要な要素』について、その役割やデザイン上の注意点について考えていきたいと思います。
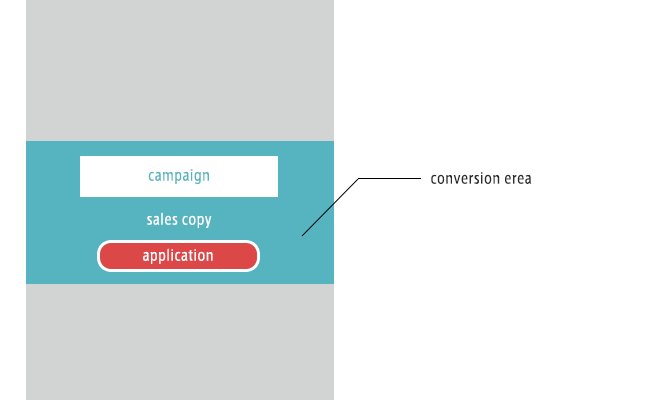
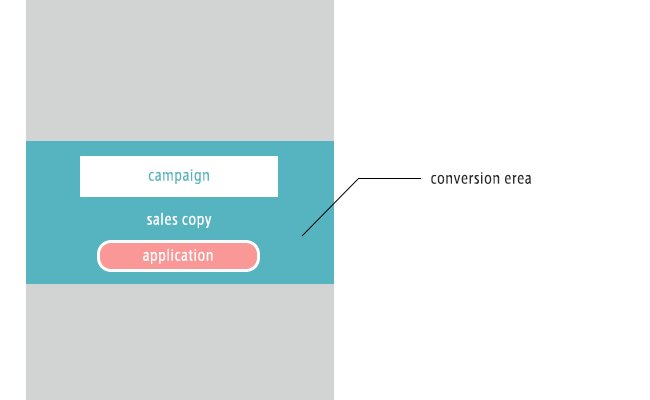
コンバージョンエリアのUIデザインやボタンのUIデザイン
(役割)
申込・問合せなどのコンバージョン獲得に結びつける基本的なUIデザイン

(デザインにおける注意点)
コンバージョンエリアやそのエリア内に配置されるボタンのデザインを考える際、重要なファクターになるのが、カラーです。カラーを決める上で前提になるのが、ランディングページ全体の中でどれだけ目につきやすいかという点です。他の要素ときちんと差別化できているかどうかということになりますが、単に目立つ色を選べばいいかというとそうではありません。
ランディングページで紹介する商品やサービスのキーとなるメインカラー(ブランドカラー)を決定しつつ、更に補色としてランディングページ上で使うカラーをおおよそ決めながら、コンバージョンエリアやボタンでしか使わないカラーを決めていく必要があります。メインカラーとサブカラーとコンバージョンカラーの3つに分けてランディングページ上で使うカラーを決めていくと考えるとわかりやすいかもしれません。
ランディングページにおけるカラー戦略については下記の記事で詳細をご覧ください。
https://conversion-labo.jp/report/lp_design/3021/
そして、そのようにして選定したコンバージョンエリアやボタンのカラーについては、ひとつのランディングページ内で統一することが大切です。でないと、ユーザーが混乱してしまいかねないからです。
また、より厳密に言えば、コンバージョンエリアはキャッチコピーやキャンペーン情報、ボタンなどのコンバージョン領域の全要素を含めたものを指します。
その中でアクション・操作を示す要素はボタンになりますが、ボタンについてもう少し詳しく言うと、カラー選定のあとは、目線を促す矢印アイコンの設置やボタン自体の立体感などの装飾デザイン、および全体のコンテンツとバランスを考慮しての大きさや配置などの検証を経て、最終的な完成へと至ります。
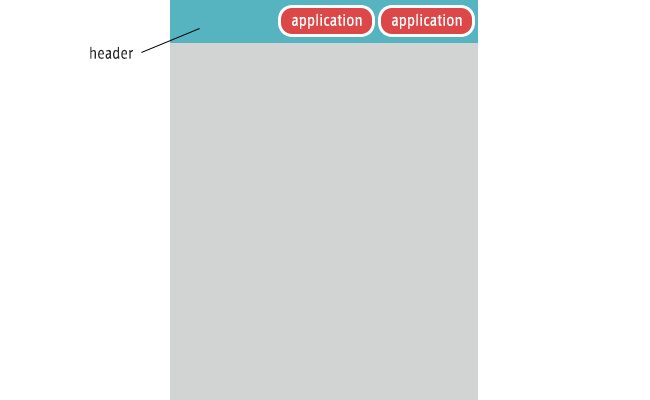
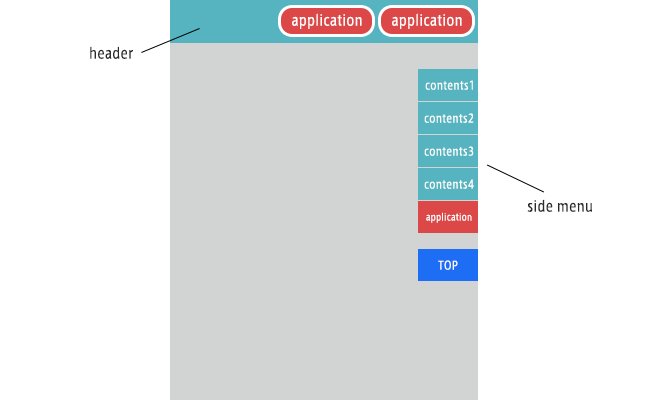
ヘッダーのナビボタンや固定型のサイドメニューのUIデザイン
(役割)
・常時コンバージョンアクションしやすい状態を作るUIデザイン
・ページ内の各コンテンツへの誘導を目的としたUIデザイン


(デザインにおける注意点)
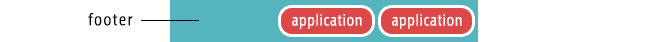
まずヘッダー/フッター/サイドメニューを、固定型にすることで常時コンバージョンアクションがしやすい導線を作ることが可能になります。ランディングページは一般的にページ上に複数のコンバージョンエリア(CTA)を用意しますが、該当のCTA箇所にスクロールしないとコンバージョンアクションができないという側面もありますので、固定・追従型にすることで常にユーザーがコンバージョンアクションできる状態にできます。
なお、ヘッダー/フッター/サイドメニューに固定させる場合は、ユーザーがスクロールする際に、ずっと表示されたままであるため、ボタンを目立たせすぎても(主張しすぎても)、かえって邪魔になり、その結果、実際に見せたいコンテンツを見る上での障害になる可能性があります。そのため、パーツの縦幅/横幅のサイズやボタンデザイン/色味などのバランスを良くするための検証が必要になります。
サイドメニューについては、右利きのユーザーのほうが一般的に数が多いため、右側に実装することがほとんどです。デザインの際は、「コンテンツへの誘導を目的としたナビボタン」と「コンバージョンを誘導するためのナビボタン」と「トップに戻るボタン」の大きく3つの役割のボタンを縦に配置します。それぞれのボタンの役割が異なるため、デザイン上も変化をつけることがポイントになります。
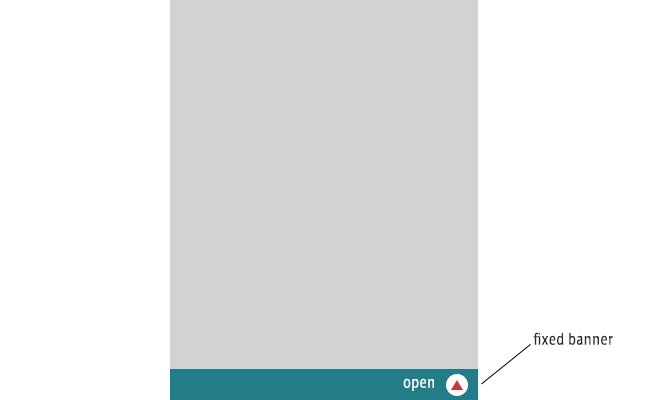
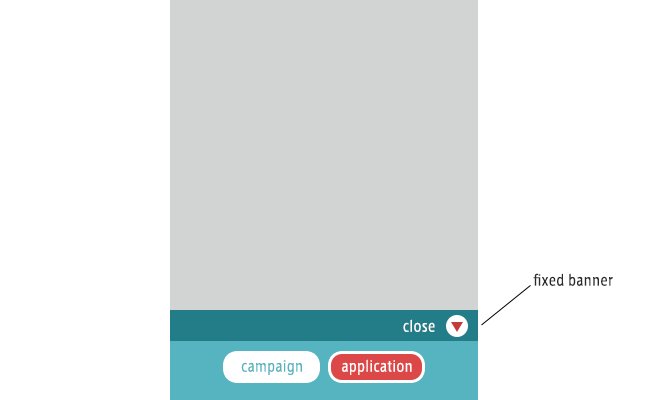
下部に配置するバナー型のナビメニューのUIデザイン
(役割)
開閉式にすることで、デザイン表示面を確保しながらコンバージョン獲得に結びつけるUIデザイン

下部に配置する場合は、実装面で言えば、邪魔にならないように開閉式にするケースが多く、UIデザイン上は、右側に開閉することが分かることを示すための矢印アイコンなどを配置します。考え方としては、後述するアコーディオンメニューのUIデザインと同じようなものであると思います。
さらに、開いた際に表示される要素としては、フォームへの誘導を行うためのコンバージョンボタンや、キャンペーン情報などの要素があげられますが、特に下部の固定バナー内に配置するコンバージョンボタンについては、ランディングページ上にあるコンバージョンエリア内のボタンやサイドメニューなどで使うカラーと統一させることが大切です。
ページ内遷移を促すアンカーリンクボタンのUIデザイン
(役割)
ページ内遷移を促すUIデザイン

(デザインにおける注意点)
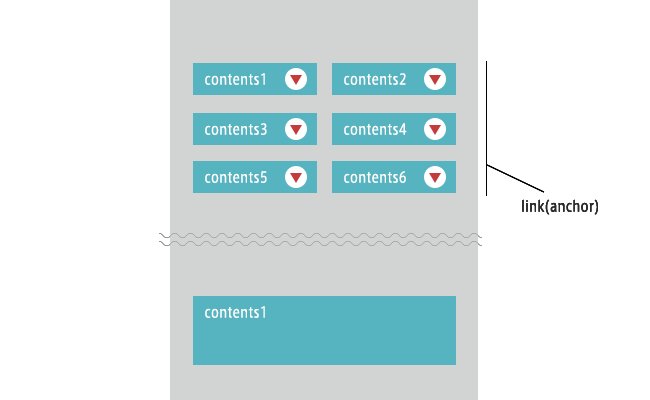
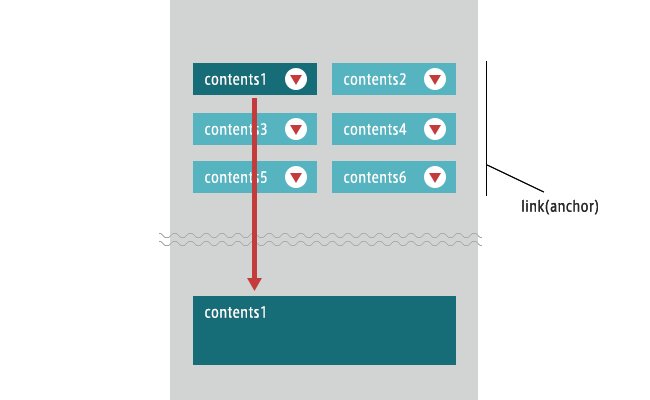
アンカーリンクについては、ヘッダー内に配置するナビボタンやサイドメニュー同様、ページの縦幅が長くなるときに活用します。ヘッダー/フッターやサイドメニューとの違いはナビボタンを、ヘッダーやサイドの領域に配置するのではなく、コンテンツ内に配置する点です。なお、アンカーリンクの役割としては、下部に表示されるコンテンツの見出しとしての機能です。
デザインの注意点としては、ヘッダー/フッターやサイドメニュー内のナビボタンデザインと大きな違いはありませんが、細かいことを言えば、矢印アイコンを配置する際、コンバージョンエリア内のボタンのように右向きに矢印アイコンを配置する(※)のではなく、アンカーリンクの場合は、下のコンテンツへの誘導を目的としていることがよりわかりやすいように、矢印アイコンを下向きにすることがあります。
※コンバージョンエリアの矢印は右向きにデザインすることが多いです。
また、近年では複数ページを持つサイト型のページだけでなく、ランディングページにおいてもヘッダーにハンバーガーメニューを固定型(追従型)で配置し、ページ内遷移型コンテンツメニューを実装するケースも増えています。
アコーディオンメニューのUIデザイン
(役割)
ランディングページの縦幅の省略を目的とし、かつ、より詳しくコンテンツの中身を知りたいユーザーのアクションを促すためのUIデザイン。

(デザインにおける注意点)
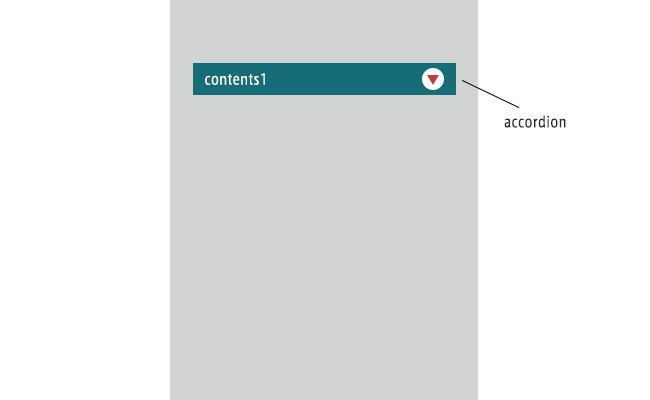
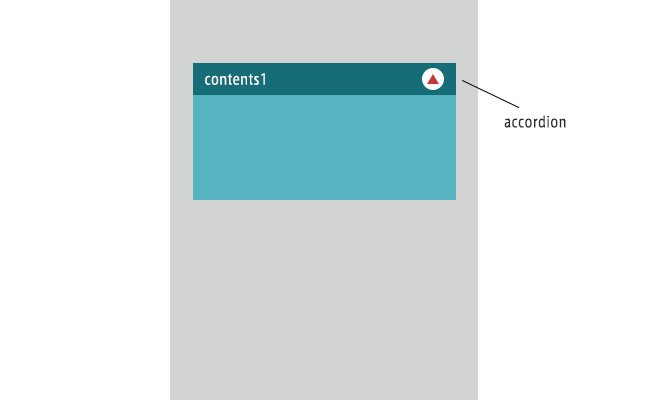
アコーディオンメニューは、同一の用途やフォーマットで多数展開されるコンテンツなどで使用することが多いと言えます。1ページ完結型の縦長のランディングページにおいてはコンテンツの縦幅を省略するために活用するための重要なテクニックの一つです。よく利用されるのは、ユーザの声/事例紹介コンテンツ/よくある質問などのコンテンツで使われるケースが多いかと思います。
デザイン上の注意点としては、開閉するという機能をしっかりとユーザーに認識してもらうことです。ですから、開閉の動作を示すアイコンやテキストなどに目線が行くようにデザインを行います。
また、アコーディオン展開をさせるコンテンツ自体のサイズ感によってもデザインが変わってきます。たとえば、1000px程度の幅で1コンテンツそのものをアコーディオンにするのか、部分的なサイズ感でアコーディオンにするのかによってデザインが変わるということです。特に横幅いっぱいの1コンテンツそのものとなると、ユーザーにきちんとアコーディオンになっていること自体を気づいてもらうようなUIデザインが必要になります。そうでないとアコーディオンの存在に気づかずにそのままスルーされてしまいます。
そのため、[色]や[アコーディオンボタンの大きさ]や[フォントの大きさ]や[開閉アイコン]をバランスよく・わかりやすくデザインすることがポイントです。なお、開閉アイコンについては[矢印上下]のアイコンデザインの場合や[開く・閉じる]というテキストによるデザインを行う場合と大きく二つあります。使い分けについては厳密に決まっていませんので、コピーの量や全体のデザインのバランスとの兼ね合いで決めていただければ良いかと思います。
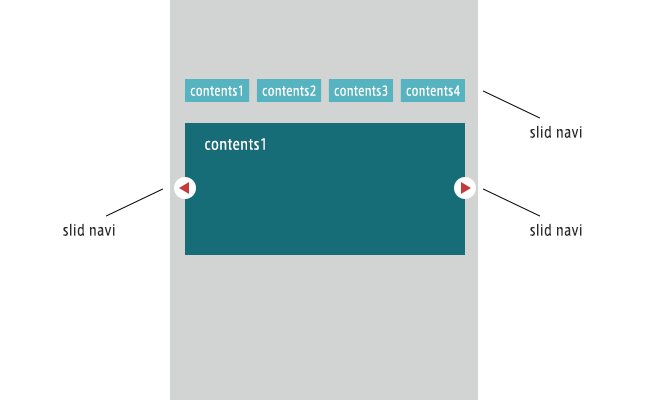
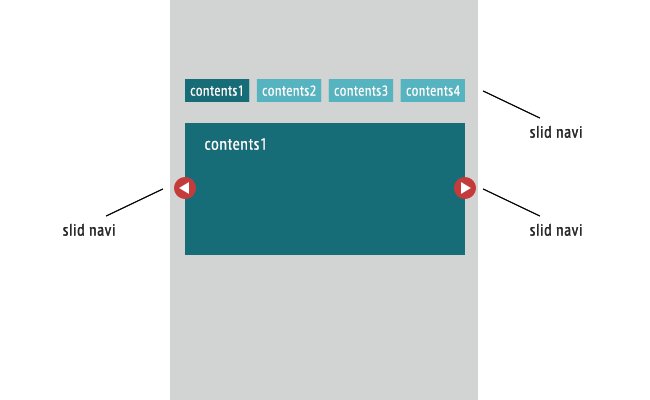
スライダーのボタンUIデザイン
(役割)
横の動きを主としたコンテンツの展開を促すUIデザイン。

(デザインにおける注意点)
スライダーもアコーディオン同様に、同一の用途やフォーマットで多数展開されるコンテンツなどで使用することが多いUIデザインの一つです。ユーザの声/事例紹介コンテンツなどで主に使用します。
役割で示した通り、横の動きを促すためのボタンデザインです。3つなり4つなりの同一のコンテンツ(例:体験談1、体験談2、体験談3、体験談4)を右に遷移させていくための右向きの矢印ボタンを配置します。左側には戻るボタンとして左向きの矢印ボタンを配置します。
ちなみに、面白いことにさまざまなランディングページをPtengineなどの解析ツールで分析すると、スライダーの右向きの矢印は非常にクリックされている傾向があることがわかります。
なお、左右の矢印ボタン以外に、図のように、同コンテンツの上か下に、バナーボタンを3つなり4つなり配置することで更にUI面でのより有効になります。
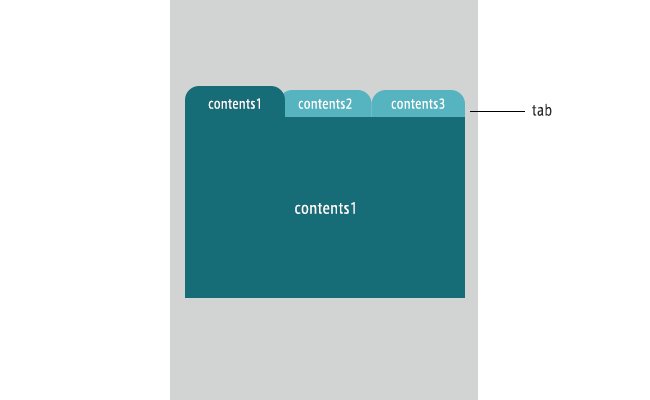
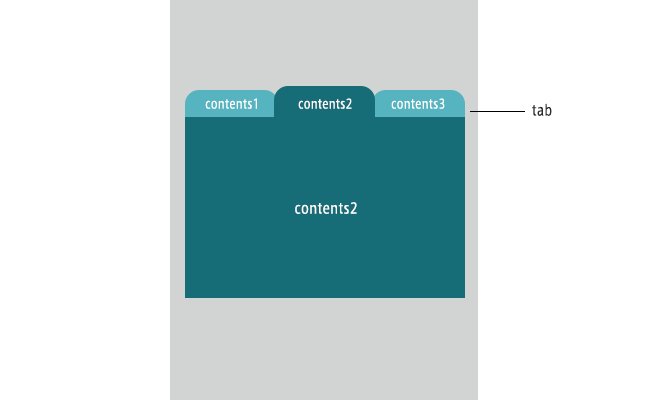
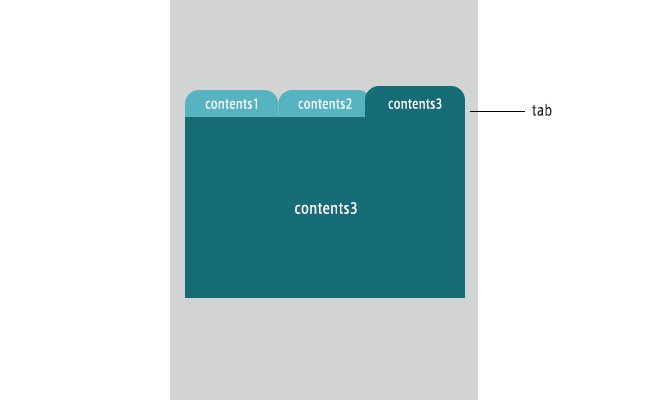
タブ切り替えのUIデザイン
(役割)
同一のコンテンツを複数並べる際に、活用するUIデザイン。挙動としては横の動きではありませんが、役割としてスライダーと近い役割を果たします。

(デザインにおける注意点)
タブデザインは、スライダーに比べて、気づかれにくい特性があるため、現在地が表示されている際のタブボタンは、大きめにデザインするなどの工夫で、よりUIの高いデザイン(緩急のあるデザイン)になります。
ここまで7つの主要なUIデザインを見てきましたが、このように、一口にランディングページのUIデザインと言っても、コンバージョンを促進させるためのUIデザインやページ内のコンテンツへの誘導を促進するためのUIデザインなど、目的に応じて各パーツ・要素のデザインの役割や方法は異なります。
また、あくまで上記の要素の説明については、ポイントとなる点のみを記載したため、これですべての要件ではありませんし、よりよいUIを目指していくためには、常に新たな表現方法を模索していく必要があります。
広義のUIデザイン
さて、『操作性』という観点からUIデザインを捉えてみましたが、さらに、広義の意味合いで言えば、『ユーザーのコンバージョンアクションを起こすためのデザイン』とは、ランディングページのコンテンツ全体のデザインを指すとコンバージョンラボでは考えています。
その意味合いとしては、縦に長い1ページ完結型のランディングページを『スクロールというアクション』をし続けてもらうためのUIデザインということになります。
特にランディングページは1ページに全要素を詰め込み、飽きずに見続けてもらうことが前提になりますから、ランディングページ全体のコンテンツすべてをUIデザインと捉えても差し障りはないと思います。
ですから、大きなポイントとしては、[デザインの緩急を高めること]や[単調なレイアウトをしないこと]や[余白の活用]などといった点がポイントになってきます。
目線を誘導しつつ、下のコンテンツまで見てもらうデザインが必要になります。テキストなどはすべての文量を読んでもらえないという前提で見せたいところを強調するなどしながら、ユーザー視点に立ってデザインしていくことが大切です。
以上、ポイントのみとなりましたが、今回の記事では、このように狭義の意味合いと広義の意味合いでランディングページにおけるUIデザインを考えてみました。
まずは、今回自社で新たに制作するランディングページがどういったターゲットに対して訴求していくものか?そして、出来上がった構成・シナリオに対して実装する機能がどんな役割を果たすものなのか?その上で、デザイン全体におけるカラー選定や各パーツ・要素の作り込みといった形で、全体視点から細部に至る点まで捉えながら行っていくのが、ランディングページにおいてのUIデザインということになります。
なお、コンバージョンラボでは、述べ500社以上のランディングページの分析・改善(LPO)の実績があります。業種業界問わず、さまざまな商品・サービスを魅力的に伝え、ユーザーアクションを促すためのUIデザインを検証していきます。
ぜひお気軽にご相談いただければと思います。

-
2017.4.25 LPデザイン制作の改善
-
2021.12.28 LPデザイン制作の改善
-
2025.4.28 LPデザイン制作の改善
-
2017.11.20 LPデザイン制作の改善











