KAIZEN REPORTブログ
2020.5.28 | LPコーディング改善
【CVX活用講座Vol.8】 CVXを導入するにあたっての公開設定(DNS設定)についてのご説明

ランディングページの制作・改善運用を専門とするコンバージョンラボが開発・提供するLPOクリエイティブツール「CVX(シー・ブイ・エックス)」。デザイン・コーディングの専門知識がなくても簡単操作でLPの作成から公開、改善運用までLPにまつわるすべての作業をスピーディに一貫してインハウスで行うことができるサービスです。
前回のCVX活用講座の記事ではGoogleフォントの使い方やaltタグの設定方法など、CVXでのLPO(ランディングページ最適化)施策における手法について、ご紹介をさせていただきました。
今回の記事ではCVXで作成したページを実際に公開するまでの初期設定についてお話ししていきたいと思います。
目次
CVXでランディングページを公開するには
LPOクリエイティブ改善支援ツールであるCVXでは、約200種類ものLPデザインテンプレートを標準搭載しており、その中からお好みのテンプレートを選択して、テキストや画像を、訴求する商材やサービスに合わせて改変するだけで簡単にランディングページを作成し公開ができるサービスとなっております。
通常ウェブページを公開するには、ドメインやサーバーの設定が必要になりますが、CVXにおいてもこの設定が一部必要になります。まずは設定方法の前に簡単にドメインやサーバーについてのご説明をいたします。
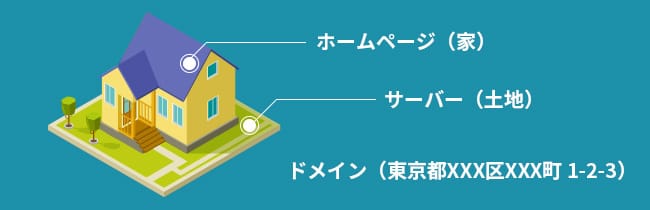
ドメイン、サーバーとは?

※図1.ドメインとサーバーの関係
ドメインとは?
ドメインとは、簡単にいいますと、インターネット上に存在するウェブサイトの住所を表すもので、本ブログを掲載しているサイトでは、下記URLの「conversion-labo.jp」がそのドメインにあたります。
例:コンバージョンラボ https://conversion-labo.jp/
※コンバージョン獲得に向けた情報発信を行なっているウェブサイト
またドメインには、そのドメインで表示させるページの内容に沿った名称をつけることが一般的で、企業紹介ページである場合には、会社名.co.jpのような形であったり、あるサービスについてのウェブサイトの場合だと、サービス名.comというような形式になっていることが多いです。
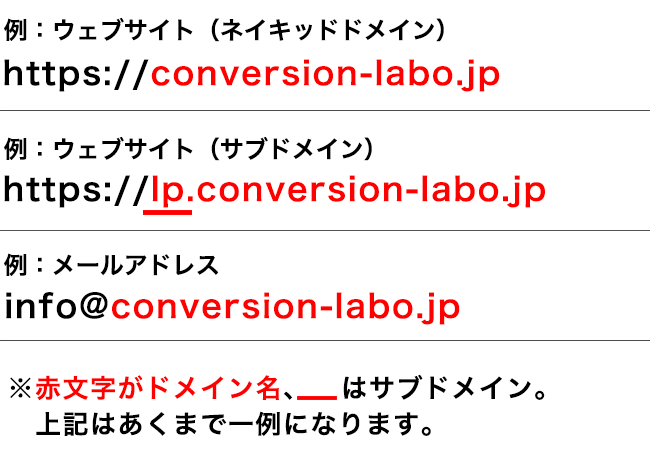
上で紹介をしたconversion-labo.jpは「conversion-labo」という弊社独自の名称のドメインを取得しており、このような個々の企業や個人が取得したドメインからさらに分割したもので、サブドメインという形式のドメインもございます。
1つのドメインから複数の意味や役割を持つウェブサイトを構成する場合などにサブドメインは用いられ、またそれに対して、ホスト名やサブドメインを除いたドメインをネイキッドドメインと呼ぶことがございます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
例)サブドメイン
・LPに特化したサイト lp.conversion-labo.jp
・通販機能を持たせたページ構成のサイト shopping.conversion-labo.jp
※サブドメインはネイキッドメインの前に固有の名称がつく。 △△△.〇〇〇.jp △△△がサブ、〇〇〇がネイキッドを表す。 それぞれ.(ドット)で区切られる。
ーーーーーーーーーーーーーーーーーーーーーーーーーーー

※図2.ドメイン例
CVXを利用する際にも、ランディングページを公開するにはドメインが必要であり、基本的にCVXではサブドメインでページを運用して頂くことになります。
サーバーとは?
サーバーとは、サービスや機能を提供する側のコンピューターのことを指し、テキストや画像情報などのコンテンツファイルを保管し、配信する役割があります。そのため、パソコンや他のサーバーから、「ページを開く」や「ファイルをダウンロードする」などの命令に合わせて、対応する情報を提供するようになっています。
ランディングページでもユーザーのパソコンから、「そのページを閲覧する」、「資料をダウンロードする」などの要求があるため、それらの情報を格納し、提供するサーバーを用意する必要がございますが、CVXはクラウドサーバーによって運用されており、CVXを導入するにあたりご利用者が個別にサーバーをご契約して頂く必要がないようになっています。
CVXでランディングページを公開するまでの手順
独自ドメインを用意する
ランディングページを本格的に作成・公開するのであれば、有料のドメインを取得するようにしましょう。 ドメインを取得するには、「お名前.com」、「ムームードメイン」、「スタードメイン」などのドメイン取得サービスを利用する必要があります。また、サービスやドメインの種類(.com、.net、.info)などによって取得費用は異なりますので、目的やご予算に合わせて適当なものを選ぶのが良いと思われます。
CVXはサブドメインでの運用になるため、すでにウェブサイトを運営しているなどご利用中のドメインがある場合には、新規のドメインを取得頂かなくとも、そのドメインのサブドメイン(例:〇〇〇.conversion-labo.jp)をご用意いただければ、そこでCVXで作成したページを公開することができます。
ドメインの取得やサブドメインの決定ができましたら、いよいよCVXの管理画面よりドメインの設定を行いましょう。
CVXでドメインを入力する
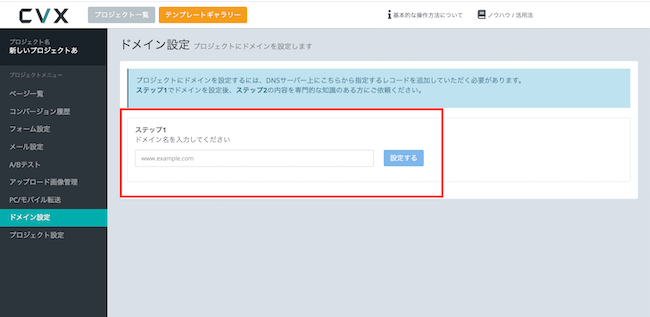
CVXで利用するドメインが決まりましたら、CVXへとログインをし、運用予定の該当プロジェクトを選択の上、プロジェクトの設定画面へと遷移しましょう。

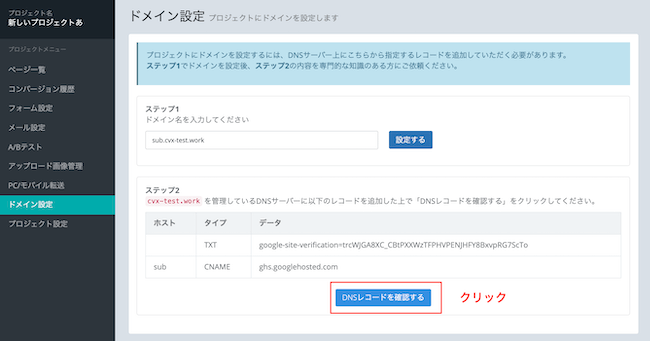
※図3.CVXのドメイン設定画面
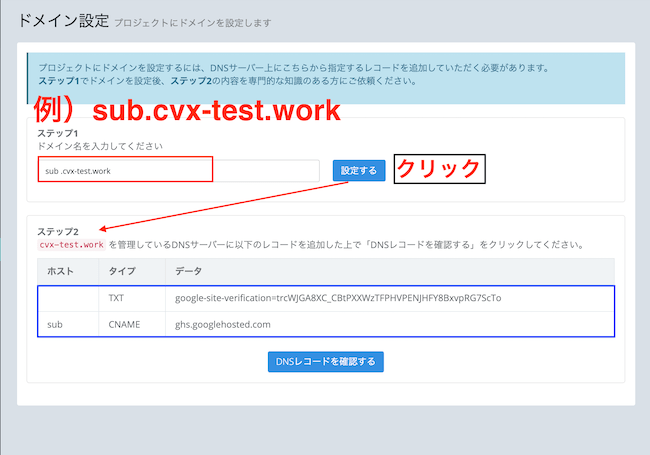
画面左側の「プロジェクトメニュー」の一番下、「ドメイン設定」にて、まずはステップ1として、先ほど取得をしたドメイン(サブドメイン:例)lp.example.comなど、ここではsub.cvx-test.work)をテキスト入力欄にペーストし、「設定する」ボタンを押します。
そうしますと、次にステップ2として、設定したドメインを管理しているDNSサーバーのTXTレコード並びにCNAMEレコードに対して、データを追加するように促されますので、今度はCVXを離れて該当ドメインの設定画面へと移動しましょう。
TXTレコードはネイキッドドメインに対して、CNAMEレコードはサブドメインに対して追加します。
このデータの追加作業を行うことで、該当のドメインがCVXで用意しているサーバーと連携し、ランディングページの画像やテキストの情報について保管や提供することができるようになります。

※図4.CVXのドメイン設定画面、サブドメインの入力
ドメインの設定管理画面よりDNSサーバー(ネームサーバー)の設定を行う
例1:お名前.comで取得したドメインを設定
CVXで公開するページとドメインを関連づけるための設定は、CVXの管理画面ではなく、該当のドメインを取得しているサービスの設定画面より行います。

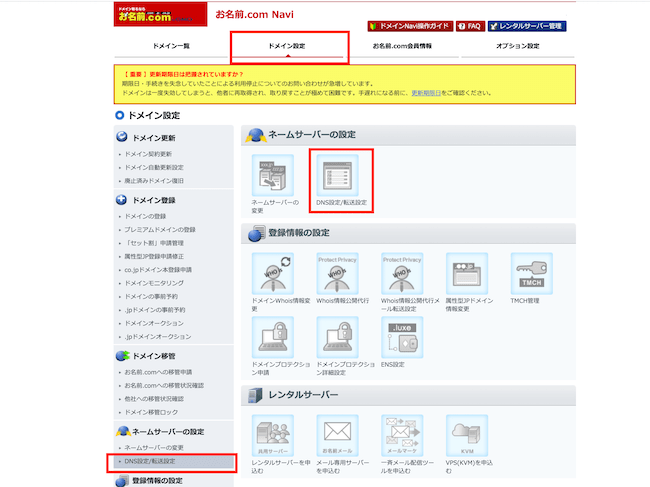
※図5.お名前.comのDNS設定画面
上記はお名前.comでドメインを取得した例になります。
TXTレコード並びにCNAMEレコードの追加に関しては、ネームサーバーの設定(DNS設定)からできますので、お名前.comに限らず、ご設定の際には、そのような表記のある設定画面へと遷移してください。
そこでまず、ネイキッドドメインに対してTXTレコードの追加を行います。

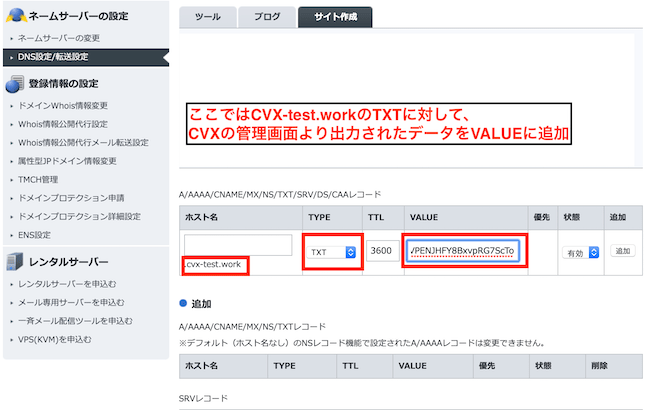
※図6.お名前.comのDNS設定画面、TXTレコードの入力
ここでは例として、CVXで作成したページをsub.cvx-test.workというサブドメインで公開するため、上記キャプチャでは、cvx-test.workというネイキッドドメインに対して、TXTレコードの追加を行なっています。
次にCVXのドメインとなるサブドメインに対して、CNAMEレコードの追加を行います。

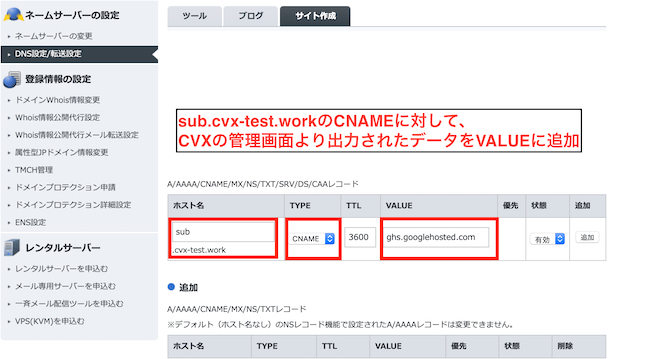
※図7.お名前.comのDNS設定画面、CNAMEレコードの入力
今度はCVXで作成したページを公開にあたり、そこで利用するサブドメインであるsub.cvx-test.workに対して、CNAMEレコードの追加を行います。
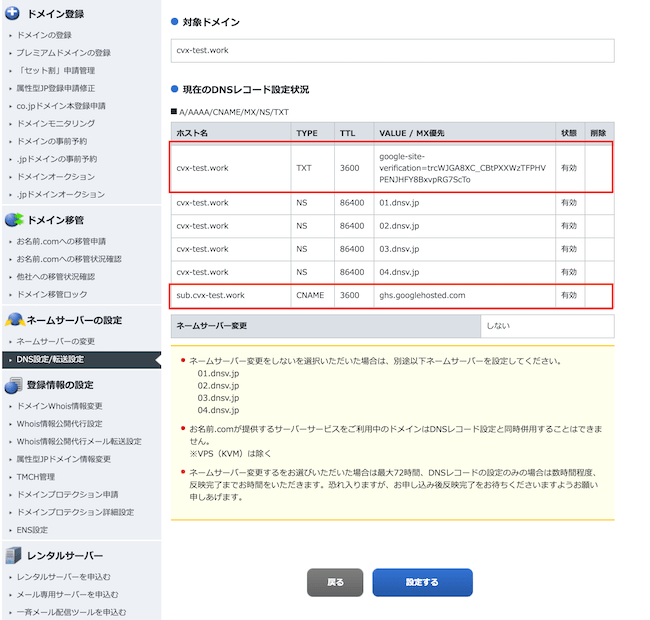
以上の設定が完了し保存ができましたら、下記画像のように、
ドメインのDNSレコード設定が有効化となり、作業が完了となります。

※図8.お名前.comのDNS設定画面、TXTレコード、CNAMEレコードの設定完了
上記の設定が完了したら、CVXの管理画面へと戻り、ドメイン設定画面から「DNSレコードを確認する」ボタンをクリックしましょう。なお、CVXからDNSレコードの設定が確認できるまで、数時間かかる可能性がございます。

※図9.CVXのドメイン設定画面、DNSレコードの確認
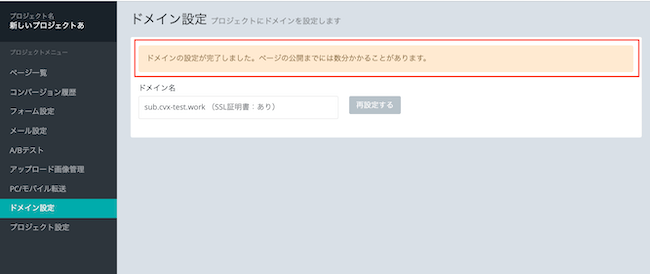
ここまでの操作が間違えてなければ、下記の画像のように、「ドメインの設定が完了しました」と表示されます。
設定が完了しても、ページの公開までに時間がかかることもございますが、これでCVXのドメイン設定が完了となり、CVXで作成したランディングページを公開することができるようになります。

※図10.CVXのドメイン設定画面、ドメイン設定の完了
例2:カゴヤ・ジャパンの設定管理画面から、DNSサーバー(ネームサーバー)の設定を行う
先ほどご説明をしましたお名前.comはドメイン登録業者にあたりますが、レンタルサーバー業者のDNSサーバーを利用する場合として、カゴヤ・ジャパンを例にご紹介をさせていただきます。設定する内容は変わらず、CNAMEレコードとTXTレコードの設定を行うため、基本的な流れは同様です。
こちらでも、先にCVXでサブドメインの決定・入力をしたのちに、CVXで利用するドメインのDNSレコードの設定画面へと進みましょう。
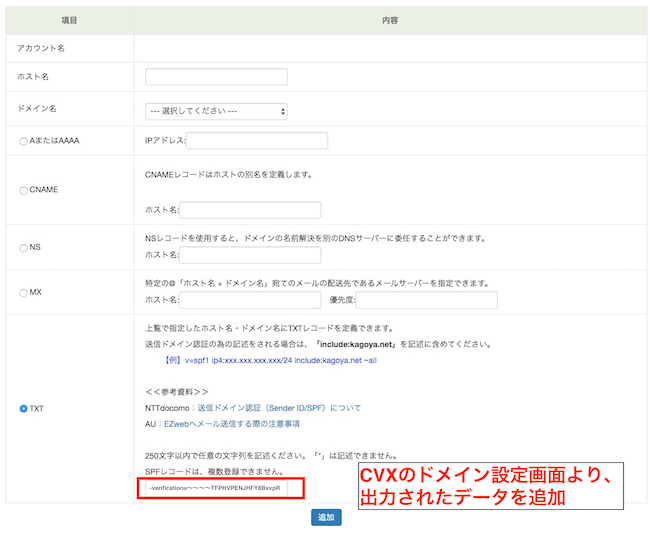
画面へ遷移後、まずはCVXで公開予定のサブドメインのネイキッドドメインに対して、TXTレコードの設定を行います。
(ここでは、ネイキッドドメインはlocaphoto.jpに、サブドメインはsub.locaphoto.jpとしております。)

※図11.カゴヤ・ジャパンのDNS設定画面、TXTレコードの追加
※(注意事項)カゴヤ・ジャパンでメールサーバーを運用している場合、
SPFレコード「v=spf1 include:kagoya.net ~all」がデフォルトで設定されており、 TXTレコードを追加した場合、デフォルトのSPFレコードは削除されてしまうようです。 必要な場合には、手動で「v=spf1 include:kagoya.net ~all」を再度追加してください。
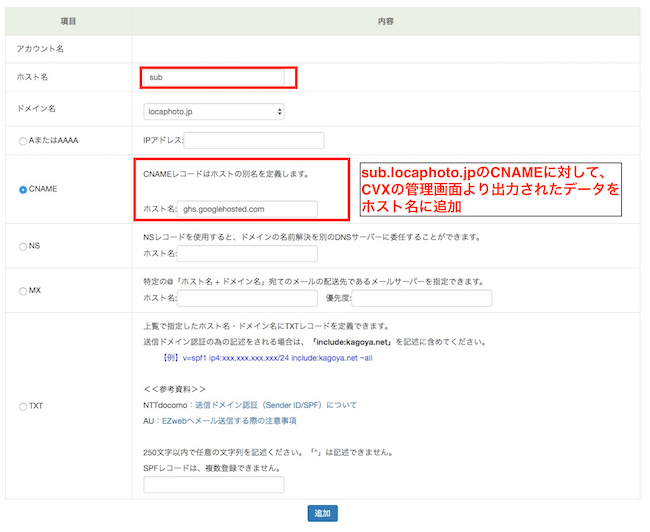
次に、CVXで公開予定のサブドメイン(sub.locaphoto.jp)に対して、CVXのドメイン設定画面から出力されたデータをCNAMEに追加します。

※図12.カゴヤ・ジャパンのDNS設定画面、CNAMEレコードの追加
両方の設定が完了しましたら、お名前.comの例と同様、CVXの管理画面へと戻り、ドメイン設定画面から「DNSレコードを確認する」ボタンをクリックします。反映がされるとDNSの設定が完了になります。

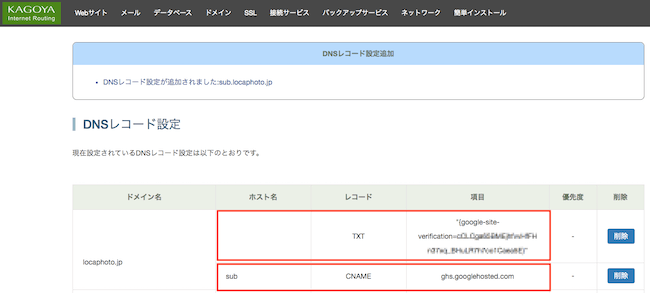
※図13.カゴヤ・ジャパンのDNS設定画面、TXTレコードとCNAMEレコードの追加完了
例3:さくらインターネットの設定管理画面から、DNSサーバー(ネームーサーバー)の設定を行う
レンタルサーバー業者の、さくらインターネットでの設定方法についてもご紹介させていただきます。
先ほどのカゴヤ・ジャパンと基本的な流れは変わりませんので、CVXでサブドメインの決定・入力をしたのちに、さくらインターネットにログインし、ドメインの設定操作(契約中のドメイン一覧)へと進みましょう。
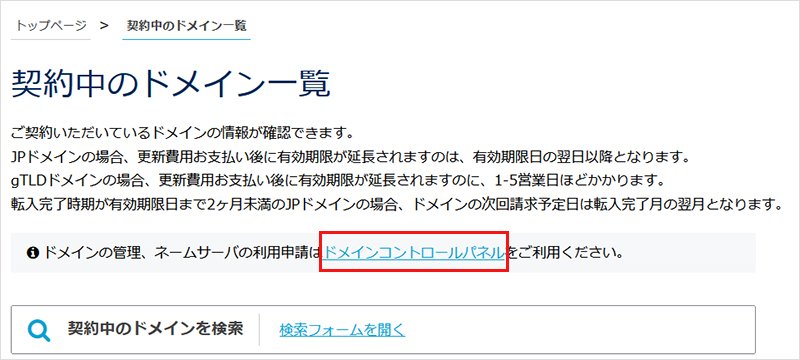
まずは契約中のドメイン一覧から、『ドメインコントロールパネル』を選択します。

出典:SAKURAinternet https://help.sakura.ad.jp/domain/2302/?article_anchor=js-nav-5
ドメインコントロールパネルから、該当ドメインの「ゾーン」をクリックしてください。※下記キャプチャ 赤枠箇所です。

出典:SAKURAinternet https://help.sakura.ad.jp/domain/2302/?article_anchor=js-nav-5
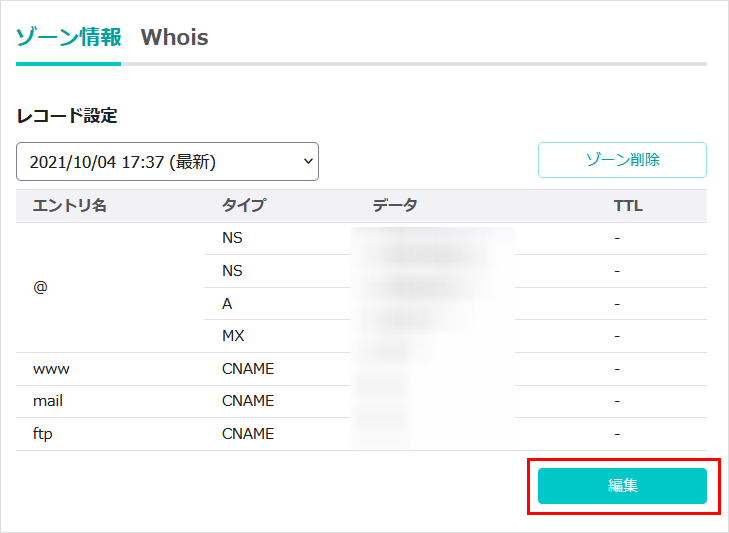
クリック後、ゾーン情報が表示されますので、「編集」を選択します。

出典:SAKURAinternet https://help.sakura.ad.jp/domain/2302/?article_anchor=js-nav-5
ここでは、CVXの管理画面で取得したTXTレコードとCNAMEレコードを設定するために、2つのレコードを追加しましょう。
まず初めにネイキッドドメインに対して、TXTレコードの設定を行います。(ここでは例として、ネイキッドドメインはlocaphoto.jpに、サブドメインはsub.locaphoto.jpとしております。)
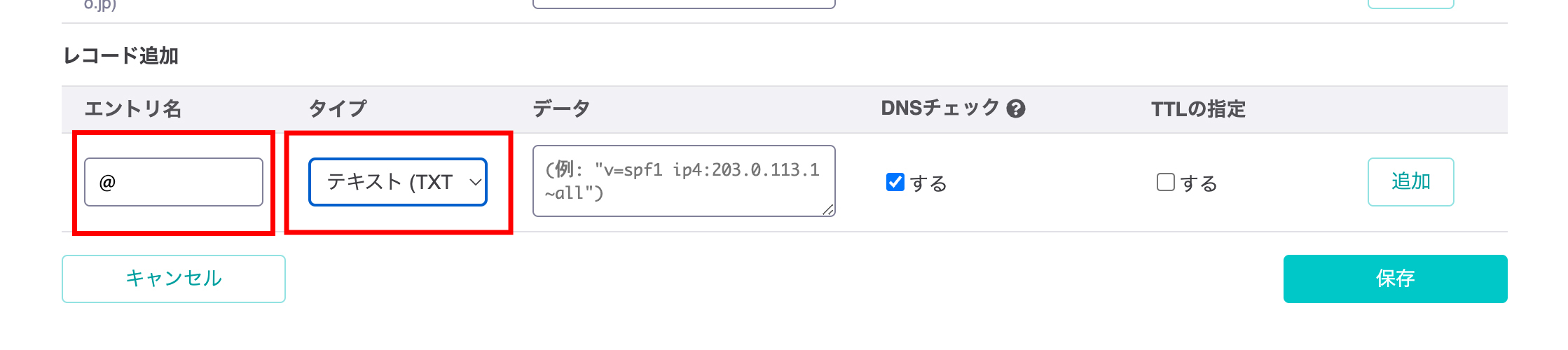
エントリ名に、ネイキッドドメインを示す「@」を入力します。
タイプの項目は「テキスト(TXT)」に設定してください。

※図14.さくらインターネットのレコード追加画面 TXT-エントリ名、タイプ項目
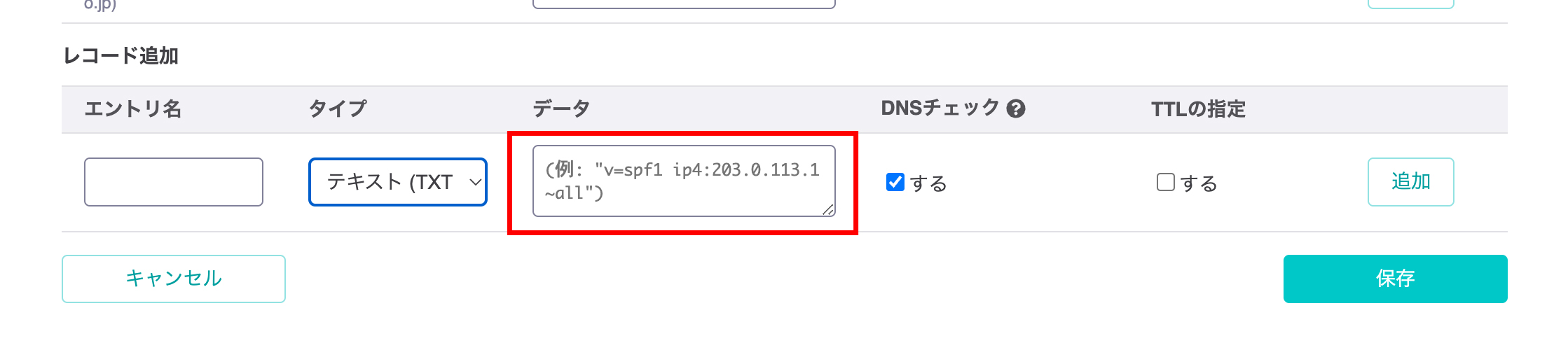
データの項目にCVXで取得したTXTのデータを入力します。

※図15.さくらインターネットのレコード追加画面 TXT-データ
DNSチェックを「する」をつけた状態で右下の「保存」をクリックします。
次に、サブドメインにCNAMEの設定をします。
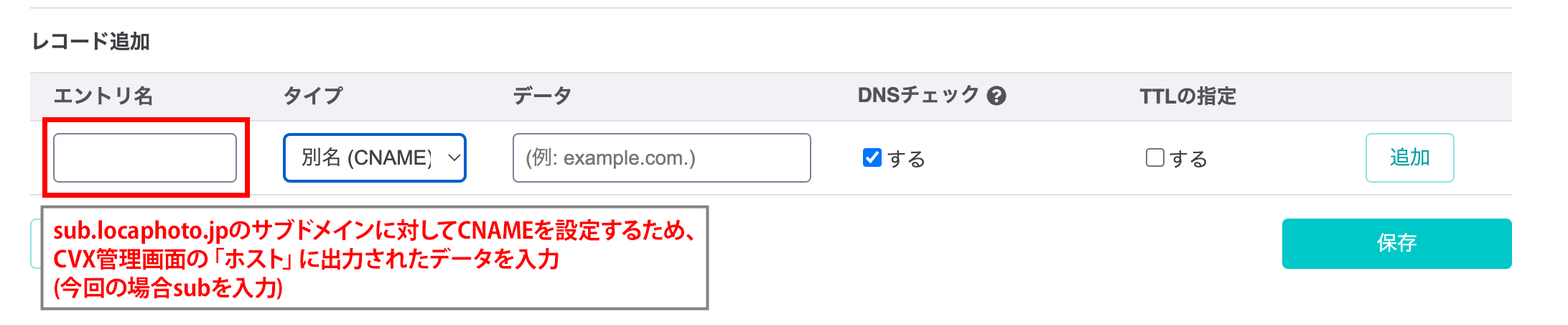
「エントリ名」の欄でサブドメインを指定するため、今回の例だと「sub」を追加して、サブドメインを指定します。

※図16.さくらインターネットのレコード追加画面 CNAME-エントリ名
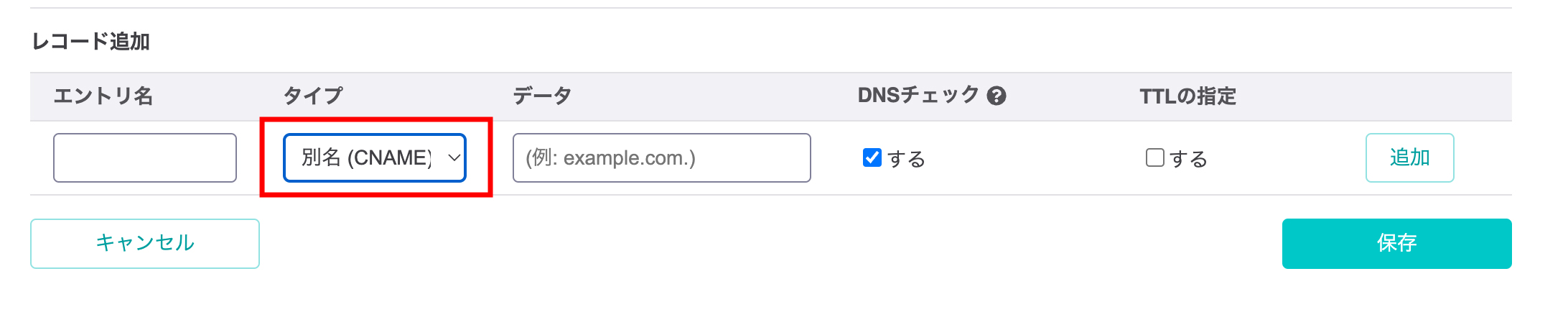
タイプ項目は「別名(CNAME)」を選択します。

※図17.さくらインターネットのレコード追加画面 CNAME-対応項目
「データ」の欄にCVXで取得したCNAMEのデータを入力します。
※注意点
さくらインターネットでの設定では、
CNAMEレコードの最後に .(ドット)の記載が必要です。
例)
ghs.googlehosted.com.
DNSチェックを「する」をつけた状態で右下の「保存」をクリックします。
最後にCVXの管理画面へと戻り、ドメイン設定画面から「DNSレコードを確認する」ボタンをクリックします。反映がされるとDNSの設定が完了です。
例4:エックスサーバーの設定管理画面から、DNSサーバー(ネームーサーバー)の設定を行う
もう1点、よく利用されるレンタルサーバー業者として、エックスサーバーでの設定方法についてご紹介させていただきます。
設定する内容、基本的な流れは変わらず、CNAMEレコードとTXTレコードの設定を行います。こちらでも、先にCVXでサブドメインの決定・入力をしたのちに、CVXで利用するドメインのDNSレコードの設定画面へと進みましょう。
まずはエックスサーバーのサーバーパネルにアクセスして、DNSレコード設定の画面に進み、サブドメインを作成した該当のネイキッドドメインを選択し、DNSレコードの追加を行います。

※図18.エックスサーバーのコントロールパネル
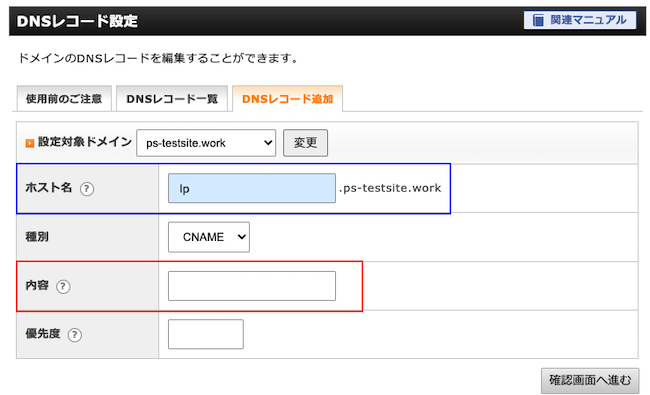
こちらもまずはネイキッドドメインに対して、TXTレコードの設定を行います。 (ここでは、ネイキッドドメインはps-testsite.workに、サブドメインはlp.ps-testsite.workとしております。)
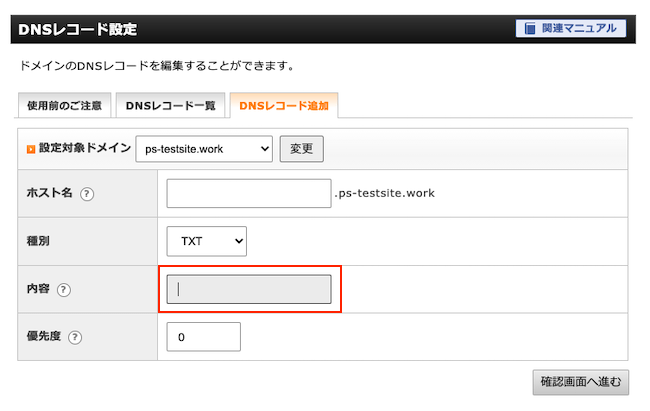
「内容」の欄にCVXで取得したTXTレコードを追加して、確認画面へ進みます。
※ホスト名と優先度は空欄で構いません。

※図19.エックスサーバーのDNSレコード設定画面
次にもう一度、DNSレコード設定の画面よりサブドメインに対して、CNAMEレコードの設定を行います。
「ホスト名」の欄でサブドメインを指定する為、今回の例だと「lp」を追加して、サブドメインを指定します。
「内容」の欄にはCVXで取得したCNAMEレコードを追加して確認画面へ進みます。
※優先度は空欄で構いません。

※図20.エックスサーバーのDNSレコード設定画面
両方の設定が完了しましたら、DNSレコード一覧から設定されていることを確認し、CVXの管理画面へと戻り、ドメイン設定画面から「DNSレコードを確認する」ボタンをクリックします。反映がされるとDNSの設定が完了になります。
例5 : バリュードメインの設定管理画面から、DNSサーバー(ネームーサーバー)の設定を行う
最後に特殊な設定が必要であるバリュードメインでの設定方法について紹介いたします。
設定の手順としては、先にCVXでサブドメインの決定・入力をしたのちに、バリュードメインにログインし、ドメインの設定操作(登録済ドメイン一覧)へと進みます。
次にCVXで利用するドメインの「DNS/URL」を選択し、CVXの管理画面にて取得したTXTレコード並びにCNAMEレコードを入力します。
今までご紹介してきましたサービスはレコード毎に入力欄が分かれていることがございましたが、バリュードメインでは、「設定フィールド」というテキストエリアでTXTレコード並びにCNAMEレコードを一括設定することになります。
今回も例としてネイキッドドメインをps-testsite.work、サブドメインをlp.ps-testsite.workとしてご説明します。

※図21.CVXのドメイン設定画面
1)TXTレコードの記述について
制御タイプ(txt)→ @ → txtレコードの順で記載します。
値の間にはそれぞれ「半角スペース」の入力が必要です。
上記の例だと、以下のような記述となります。
※ xxxxxxxxxx...の部分はユーザー様によって異なります。
<TXTレコード記述例>
txt @ google-site-verification=xxxxxxxxxx…
2)CNAMEレコードの記述について
制御タイプ(cname)→ ホスト名 → cnameレコードの順で記載します。
こちらも値の間には、それぞれ「半角スペース」の入力が必要です。
また注意点として、cnameレコードの最後には .(ドット)の記載が必要です。
上記の例だと以下のような記述となります。
※lpの部分はユーザー様によって異なります。図17の「ホスト」の欄に記載されているテキストを記述してください。
<CNAMEレコード記述例>
cname lp ghs.googlehosted.com.
そして、TXTレコードとCNAMEレコードの2つを順に記載して、以下のような形にして保存ボタンをクリックします。
txt @ google-site-verification=xxxxxxxxxx…
cname lp ghs.googlehosted.com.
最後にCVXの管理画面へと戻り、ドメイン設定画面から「DNSレコードを確認する」ボタンをクリックします。反映がされるとDNSの設定が完了になります。
ドメイン設定での注意事項について
ここまで、お名前.com、カゴヤ・ジャパン、さくらインターネット、エックスサーバー、バリュードメインを例にドメイン設定についてご説明させていただきましたが、ここで設定における注意事項について、何点かご紹介をさせていただきます。
まず、ドメイン設定での注意事項としまして、すでに使用しているサブドメインをCVXに割り当てることはできないようになっておりますので、ご注意ください。そのため、まだ使用したことのないサブドメインをご用意・決定する必要がございます。
また、DNS設定の注意事項としましては、CVXのドメイン設定画面におけるサブドメインの入力時や、ドメイン管理画面でのDNS設定の各レコードに値を入力する際に「半角スペースが入る」「全角での入力をしてしまった」など入力内容に誤りがある場合には、この作業の反映がうまくいかないため、ご注意ください。
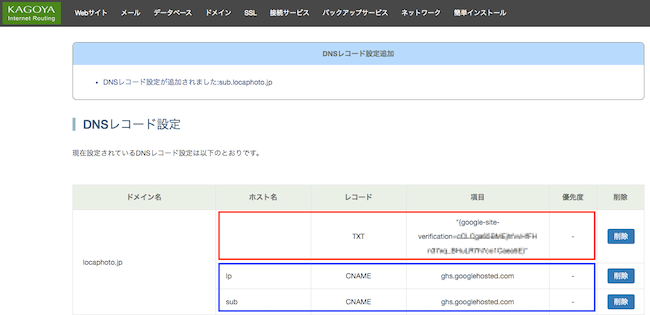
その他、同じネイキッドドメインで複数のサブドメインをCVXを利用する際には、TXTレコードの設定は1つで問題ございませんので、こちらもお気をつけくださいませ。

※図22.カゴヤ・ジャパンのDNS設定画面、TXTレコード1つに対して、サブドメインにCNAMEレコードが1つずつの計2つ
実際に作成したページを公開する
以上でCVXで利用するプロジェクトのドメイン設定が完了しましたので、最後にページの公開設定について、ご紹介をいたします。
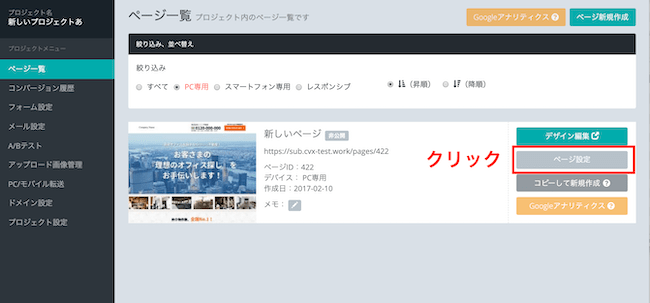
ページ一覧画面、デザイン作成したページの右側にございます「ページ設定」ボタンから公開の設定を行うことができます。

※図23.CVXページ一覧画面
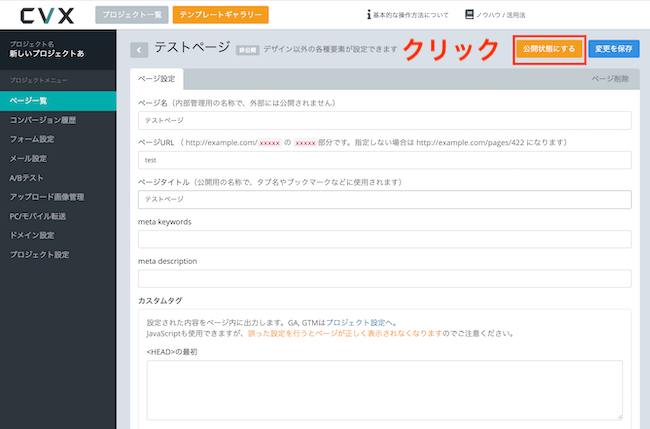
こちらをクリックすると、該当ページに対するメタ情報(ページのタイトル、概要、キーワード)や、Google Analyticsや各分析タグの挿入、ページURLの設定など様々な設定を行うことができます。

※図24.CVXページ設定画面、公開設定
必要情報を入力した上で、ページ右上にある「変更を保存」並びに「公開状態にする」ボタンをクリックすると、作成したランディングページが実際に公開され、PCやスマートフォンなどの環境から閲覧することができるようになります。

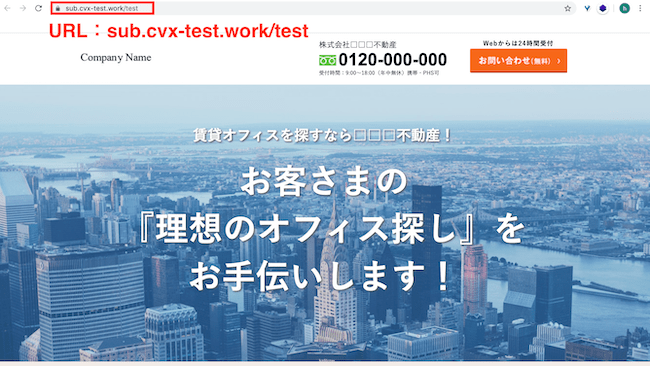
※図25.CVXで実際に公開されたページの様子
まとめ
本記事ではCVXでのドメイン設定方法について、ご紹介をさせていただきました。
このようにCVXではドメインを取得するだけで簡単にページの公開を行うことができ、スピーディにランディングページの運用まで取りかかることができます。
また、現在約200種類ものランディングページ専用テンプレートがあり、様々な業種のLPを用意しておりますので、LPOを自社で行いたいとお考えの際には、ぜひCVXの無料トライアルをお試しください。
-
2020.5.28 LPコーディング改善
-
2021.4.22 LPコーディング改善
-
2024.5.30 LPコーディング改善
-
2020.1.30 LPコーディング改善










