KAIZEN REPORTブログ
2018.6.25 | LPコーディング改善
ランディングページにおけるAMPは実用的なのかを考察してみる

モバイルサイトの読み込み速度を高速にするAMPの知名度がWeb関係者の間で高まっています。弊社もAMPでランディングページを作成したいという要望を受けるようになり、導入実験も行っています。

ページの読み込み速度がコンバージョンに大きく関係するという定説はWeb業界ではとても有名です。表示速度が速くなるだけでランディングページのコンバージョンが上昇するのであれば、AMPはとても相性が良いように思えます。是非とも導入したいものです。
しかし、弊社では実際にはランディングページのAMP対応を見送ることが多いのが実情です。
その理由についてお伝えしていきたいと思います。
AMPはレスポンシブウェブデザインと同様、その利便性のみに注目が集まり、技術的・デザイン的制約があるということはあまり知られていません。その制約がランディングページを制作・運用する上で大きな足枷となることがあり、AMPの導入を見送らざるを得ないというケースが少なくないからです。
どのような技術も万能というわけではありません。強みとなりうる点が、ある側面で見ると弱みになることもあります。
今回はあまりよく知られていないAMPの技術的制約について掘り下げ、ランディングページにおける実用性、そしてどのように導入していくのがベストなのかを考察しようと思います。
AMPについての概要は外部サイトで丁寧に解説されているため、まず、以下のページを一読してから読み進めて頂ければと思います。
※今回の記事は2018年6月の段階で、ランディングページがAMPに適しているかを考察した文章であって、AMPそのものを否定・批判するものではありません。どのような技術でも真価を発揮できる環境があり、その環境下ではAMPはとても優れた技術となります。
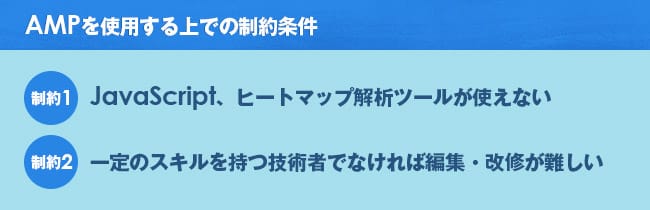
AMPを使用する上での制約条件について

(制約1)JavaScript、ヒートマップ解析ツールが使えない
AMPの一番大きな制約としてJavaScriptの使用に大きく制限がかかっていることです。JavaScriptはウェブページにおけるほぼ万能なプログラム言語で使用されていないページはほぼないと言っても過言ではありません。
ランディングページを解析、改善する上で必須のツールがヒートマップ解析ツールです。ヒートマップ解析ツールはJavaScriptタグをHTMLに貼り付けることで使用することができます。JavaScriptタグを貼り付けることができないため、解析ツールの使用ができなくなります。
ヒートマップツールを使わず、ランディングページの改修を行うことは非常に困難です。どこをどのように改善するのかは明確な根拠(データ)に基づいて少しずつ行っていくものですが、データが取れない以上、どこを改修するべきかどうかも分かりません。
他にもランディングページに外部サービスのフォーム、ステップメールのシステムを直接埋め込むこともできないケースがあります。
もちろん、Googleが開発した技術であるため、Google Analyticsは使用することができます。アクセス解析も基本的にJavaScriptを使用しているケースがほとんどであるため、Google Analytics以外のツールの使用は難しいと考えて良いでしょう。
JavaScriptが使えなくなることでリッチなアニメーション・表現が使用できなくなることも大きな制約の一つです。「派手な動きを取り入れて、華やかな演出をしたい」という要望をお持ちでしたら、AMP導入は見送らざるを得ません。
AMPのコンセプトは表示速度を遅くするJavaScriptの動作をそぎ落とすことです。近年、ブランディングサイトで当たり前のように導入されている「華やかな表現」そのものが表示速度の低下と引き換えに得ているということを知っておいていただけたらと思います。
(制約2)一定のスキルを持つ技術者でなければ編集・改修が難しい
HTMLは非常にシンプルな文法ゆえ、エンジニアでなくても少し勉強して改修することも可能です。実際に、弊社のクライアント企業側で、テキストを変えたり、画像を変えたりすることは簡単で、「自分たちで修正したい」といった要望を受けることも少なくありません。
しかし、AMPは独自の記法やルールがあり、学習コストが増えます。画像のパスを相対ルートパスで記述する必要があるというのも非常にネックで、開発環境(ローカルサーバー)を整える知識と技術が必須です。
相対ルートパスとはルートドメインからの相対的な距離を記述するための方法で、例えば、htts://sample.com/images/bnr.jpgであれば、

となります。
「../images/bnr.jpg」のような相対パスで記述することができません。ローカルサーバーを立てる知識、フロントエンドであればnode.jsとwebpack dev server、または、MAMPとバーチャルホストの知識が必要になります。
クライアント企業側で何度も編集することが前提の場合はインハウスエンジニアが対応することができるのかを確認します。もしくは、制作会社に保守運用を依頼する体制が必要です。このどちらかの条件をクリアできない限りAMPの導入は見送ることになります。
ランディングページにAMPを導入するために
AMPはその技術的制約から主にニュースサイトやブログのようにテキストと画像のみで構築されたページに適していると言えます。凝ったインタラクティブデザインやアニメーションは完全にJavaScriptやCSSのtransitionに依存しているため、ブランディングサイトには不向きです。これらを完全に切り捨てたシンプルなページを目指します。
「画像とテキストが並んだシンプルなページ」で作り上げるイメージです。
ランディングページにAMPを導入する場合はPCデザインに比べて大きくデザインを簡略化し、コンテンツ情報を増やさない工夫が大切です。
どうしても凝ったデザインでこだわりたい場合はデザインデータを画像でザックリと切って配置する方法がおすすめです。商品やサービスの良さを伝えるためにどうしてもアニメーションを導入したい場合は、GIFアニメーションやYoutubeを使用するようにします(これらはプラグインを導入することで使用できます。GIFは容量が増えやすいので使いすぎには注意が必要です)。
ページの容量を重くしないための工夫としてフォームはランディングページに一体型として埋め込むよりも外部ディレクトリで作成するのが良いでしょう。
前述の通り、ヒートマップ解析ツールが使用できないため、コンバージョンを上げるための改修はある程度諦めるか、時間をかけて行うことになります。ヒートマップを使用すれば「このコンテンツが問題である」という客観的な問題点を炙り出し、仮説を立てることができますが、それができない以上、完全な予想によってコンテンツを改修します。
もともとシンプルなページであるため、テキストと写真に注目し、コンテンツの順番を入れ替えたりすることが主な改修方法になります。「暗闇の中で手当たり次第に実験してみる」というイメージがふさわしいかもしれません。長いランディングページでこの実験を行うのはとても骨が折れる行為になりますので、とても短いランディングページでのみ行える方法です。
AMPをランディングページに導入する一番現実的な方法として、まず、AMP化していないページでヒートマップ解析を行い、問題点を解消し、コンバージョンをアップさせます。その後、そのHTMLをAMPに対応させるという流れをとります。
最初に作るページはAMPに対応させることを見越してシンプルなデザインで作ります。AMPに対応することを前提に作られていないランディングページをAMPに対応させることは非常に困難で、もう一度デザイン自体をシンプルに組み立てる作業が発生し、二度手間となります(だいたいの場合、JavaScriptやCSSアニメーションが組み込まれているため、お引き受けできないケースがほとんどです)。
WebページをAMPに対応する場合は、最初から「このページはAMPで作る」と目標を立て、ディレクターに相談していただくことが大切です。
自分たちが表現したいことは果たしてAMPで表現できるのかを確認します。JavaScriptやCSSアニメーションが使えないと具体的に何ができないのかは専門分野の人間でしか知りえませんから、プロジェクトの初期段階から知っておくと今後AMPを導入する際に知識が生きます。
PC用のランディングページのみ、ブランディングとデザインを大切にしたいから、AMP対応をさせないという選択肢も十分にありえます。表示速度にシビアなSP用のページのみをAMP対応させても良いかもしれません。
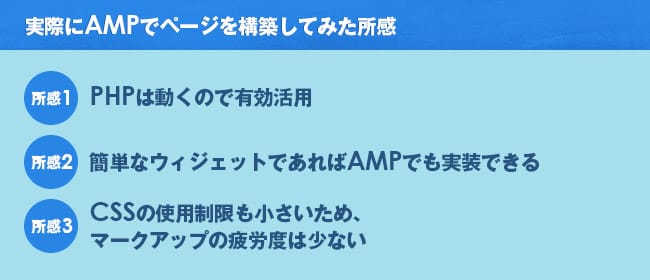
実際にMAMPでページを構築してみた所感

PHPは動くので有効活用
JavaScriptに大きな制約があるものの、PHPには特に大きな制約が見受けられません。WordPressのようなCMSを構築することができるのが大きなメリットです。AMP対応のWordPressテーマも見かけるようになりました。
AMPは外部CSSファイルを読み込ませることができません。しかし、PHPを使うことで擬似的に外部ファイル化することができ、非常に便利です。

細かくCSSをモジュールに分ける場合、この手法がとても役に立ちます。せっかくローカルサーバーを立ち上げるのであれば、PHPが動作するMAMPがおすすめです。webpack dev serverはフロントエンド用の開発サーバーですからね。
AMPは読み込めるCSSの量に制限があり、50KBまでとなっています。大規模なランディングページなるとCSSの容量が50KBを超えることがたまにあります。CSSによるデザインの装飾は可能な限り控え目に行うようにします。
簡単なウィジェットであればAMPでも実装できる
AMPの一番のネックはJavaScriptが使えないこと。ウェブサイトで一般的に使用されているアコーディオン、スライダー、タブ、モーダルウィンドウが実装できないと思いきや、実装することができます。
こちらのAMP by ExampleというサイトにAMP用のプラグインが公開されています。実装のチュートリアルとソースコードが掲載されているため、ソースコードをコピーアンドペーストするだけで簡単なウィジェットを実装することができます。JQueryのプラグインよりも実装が簡単な印象を受けました。JavaScript初心者でも安心です。
もちろん、スムーズな動きには対応できていませんが、十分実用的です。
SP用のランディングページは縦に長くなりすぎない対策としてアコーディオン、スライダーを多用するため、これは非常にありがたいと言えます。
CSSの使用制限も小さいため、マークアップの疲労度は少ない
CSSはtransitionや@keyframeによるCSSアニメーションが実装できなくなるだけでそれ以外の制限がないため、一度HTMLのルールさえ覚えてしまえばマークアップが大変だと感じることはありませんでした。
大変なのは自分のPC環境にローカルサーバーを立ち上げることだけです。普段からnode.js上やMAMP上で開発を行っているエンジニアであれば、習得は1日で完了するものと思います。
「vw」や「rem」など、モダンCSSで使われる単位に制約がないため、細かく要素が可変するレスポンシブを作り上げることも可能です。
まとめ
現状、ランディングページとは相性が良くないというのが弊社の本音です。まだまだAMPも黎明期であるため、細かいニーズに応えられていないため、致し方ありません。
しかし、非常に優秀な技術であるため、今後のウェブ業界でAMPがどんどん実用化されていくことでしょう。
アコーディオンやカルーセルなどのウィジェットは簡単に実装することができるため、あとはヒートマップツールが導入できれば、一気にランディングページで実用化することができるようになります。
世界随一の技術力を持つGoogleのサービスになりますので、この問題が解決するのも時間の問題かもしれません。
AMPを導入しなくても、WEBサイトの高速化は十分可能ですので、コンバージョンという結果を追い求めるランディングページにおいては無理に導入しなくても大丈夫でしょう。ランディングページは販促だけでなく、会社のブランディングという重要な役割があるので、デザインにもこだわりたい場合は導入を見送るのも賢明な判断です。
どうしても導入する必要がある場合は、
1)AMP対応させることを見越したシンプルなページを作成
2)ヒートマップ解析を用いてコンバージョンをアップさせる
3)そのLPをAMP対応させる
という手順で作成を行ってください。
すでに運用されているランディングページをAMP対応させることは困難なケースが多いということは念頭に置いておいていただければと思います。
-
2024.8.30 LPコーディング改善
-
2021.1.28 LPコーディング改善
-
2017.5.26 LPコーディング改善
-
2025.5.27 LPコーディング改善










