KAIZEN REPORTブログ
2025.5.27 | LPコーディング改善
コンバージョン率にも直結する!?改善・運用のしやすいランディングページのコードとは

ランディングページ(LP)は、一度作って完成するものではありません。
仮説 → 実装 → 検証 → 改善、というサイクルを繰り返しながら、コンバージョン率の最大化を目指して育てていくものです。その過程では、以下のような作業が頻繁に発生します。
・メインビジュアルやキャッチコピーの差し替え
・コンテンツ構成の入れ替えや追加
・ボタンデザインの調整
・ABテスト用の処理の追加 など
つまり、安定してコンバージョンを出すためには運用改善は必須の作業となります。
そのためには、LPに使われているHTML・CSS・JavaScript・画像などの構成ファイルは、「何度も変更・改善されることを前提に設計すべき」であるということです。
では、改善しやすいコードとは具体的にどんなコードなのでしょうか。
具体的に見ていきましょう。
●この記事の要約
成果を出し続けるLPには、リリース後の高速な改善サイクルを支える「コードの設計」が必要不可欠です。①インデントの徹底やBEM等の命名規則を用い、第三者でも構造を即座に把握できる可読性を確保する、②CSSセレクターを浅く保ち、レンダリング速度の低下を防ぐことでUXと広告品質を向上させる、③コメントアウトの有効活用と画像命名ルールの統一により、修正時の人為的ミスと工数を最小化するなどを踏まえ、目に見えづらい部分も先々まで考えて準備しておくことが、継続的なCVR向上を支える基盤をつくります。
目次
改善しやすいコードとは?
「改善しやすいコード」とは、簡潔に言えば以下のような特徴を持つコードです。
・構造が見やすい(インデントや階層が明確)
・命名が分かりやすい(クラス名や関数名から内容が想像できる)
・無駄が少なく、拡張しやすい(再利用しやすく、肥大化しない)
・第三者が見ても理解できる(保守性が高い)
これらを実現するための、具体的なテクニックや考え方を以下で紹介していきます。
1.インデントと階層構造の意識
HTMLは親子関係を持つ階層構造になっているため、インデント(字下げ)を適切に入れることで、構造を一目で把握できるようにしましょう。

上の例ですと、<footer>タグが親要素であり、「inner」と名付けられたdiv要素がその子要素にあたり、さらにもう一つ下の段落が「inner」の子要素になります。
運用改善しやすいコードにするためには、htmlが今どの階層にあるのか、どの要素と親子の関係にあるのかを一目で分かるようにすると可読性が大きく向上し、保守性が高くなります。
例えば、以下2つのコードをご覧ください。

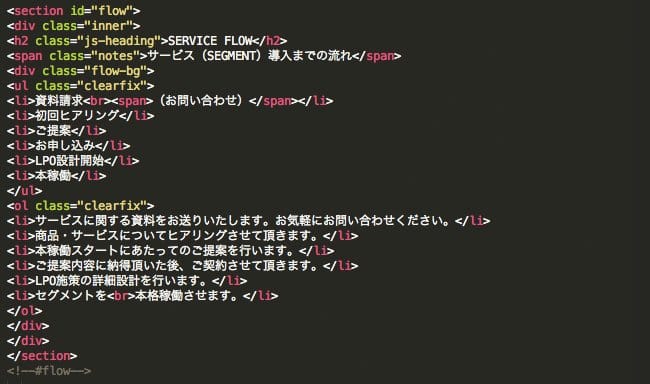
→ こちらはインデントを全て削除したタイプ。

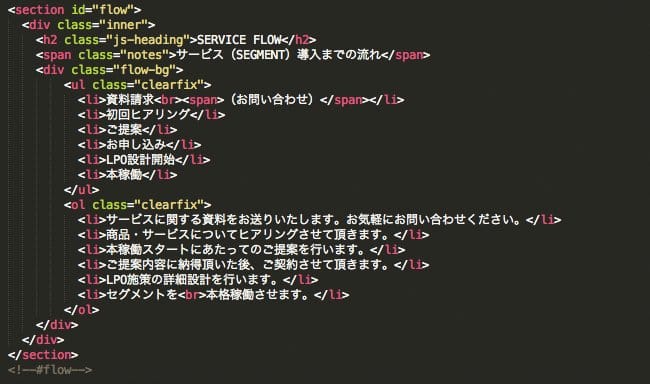
→ そして、こちらは子要素が一つできる度に半角スペース2つ分のインデントを入れたタイプです。
この2つのタイプはWebページとしての機能や表示内容に違いはありません。
しかし、「保守運用のしやすさ」という観点で見た時、とても大きな差があります。
後者の方は、閉じタグがどこにあるのかも分かりやすく、今どの階層を編集しているのかが一目で分かります。
インデントの数を増やせば増やすほど、htmlのファイルサイズは増加しますが、非常に微々たるものである上、改善しやすいという大きなメリットがあるため積極的にインデントは活用するべきだと言えます。
2.意味が伝わり、見やすいclass名とid名を指定する
htmlにおいてclassとidに振り当てる名前はしっかりルールを持って命名するようにしましょう。
例:<section id = “js-header” class = “header”>…..</div>
CSS、JavaScriptはhtmlに指定されたclass名、id名を探して処理を行います。
つまり、htmlコーディングにおいて適当にclass名やid名を指定してしまうと後々、コードの可読性だけでなく、メンテナンス性も損なわれてしまいます。
そこで、フロントエンドコーディングにおいては第三者が見てもしっかりと意味が伝わり、尚且つ可読性の優れた命名規則が必要になります。ここを徹底することで保守運用のしやすさが大幅に変わってきます。
一般的な命名ルールの一種として、「BEM(Block Element Modifier)」 という記法が存在します。
BEMでは「どこに属する要素なのか」が明確になるため、CSS設計がしやすくなります。
参考:BEMの基本
BEM記法のように、ある一定のルールを設けることによって個人のネーミングセンスに依存しない、万人が見やすいコードを書くことができます。
以下ではBEM記法の書き方の参考例をご紹介いたします。
2-1.どの要素であるのか、親子の関係がしっかりと分かるようにする
先ほど、htmlの要素は親子の関係にあり、入れ子の構造になっていると説明させていただきました。つまり、この親子の関係が分かるとどのコンテンツの要素であるのかがclass名、id名を見るだけで分かるようになります。
例えば、<div id = “keyVisual__title”></div>と
<div id = “faSuTobyu”></div>
とでは分かりやすさは一目瞭然です。一つ目の命名では、id名を見るだけで、keyVisualセクションが親である、ファーストビュー内にあるメインタイトルを囲っているdiv要素であることまで分かります。
同様に、ヘッダーの社名ロゴを取り扱うのであれば、
<div class =”header__logo”></div>、
CTAエリアの電話番号であれば、
<span class =”cta__number”></span>という様になります。
コーディング初心者の方は「classやidをどんな名前にしようか?」と命名に悩み、時間を浪費した経験があると思います。
命名規則におけるルールを設けることは命名における時間を短縮することができ、「短時間で高品質なページを作る」ことにもつながるのです。
2-2.CSSセレクターの階層は出来るだけ浅くする

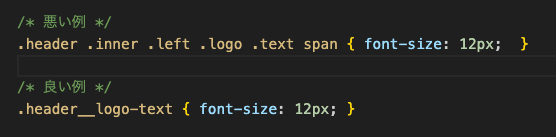
上記「悪い例」のように親子セレクターの階層を深くしすぎると、以下のデメリットが発生します。
・CSSの読み込み速度が落ちる
・保守が難しくなる
・セレクターの指定ミスが起きやすい
「良い例」のように、CSSで設定する階層は2~3階層までに抑えると可読性に優れ、レンダリング速度の低下を防ぐことができます。
htmlにclassやidを付与する時点でCSSのセレクターも意識すると尚、後々CSSを付与する際にセレクターの階層で困ることもなく、質の高いページを短時間で作ることができることにも繋がりますので、意識してみてはいかがでしょうか。
2-3.JavaScript用のid、class名には「js-」と頭に入れる
JavaScriptで操作する要素には、明示的に「js-」を頭につけることをおすすめします。
例:<div class="slider__area" id="js-slider__area"></div>
これによってJavaScriptによって取得される要素であることが分かります。
これを徹底することで、class名やid名の変更によってjsの挙動が崩れるというトラブルも防ぐことができます。
これは広く一般的に用いられている命名ルールであり、非常に便利なので取り入れてみてください。
3.JavaScriptの関数名・変数名は分かりやすく命名する
JavaScriptは比較的ルールが緩い言語です。
例えば、関数名の先頭を小文字にするか大文字にするか、変数名に特定の記号を使うかなどは明確に強制されていません。
その自由さゆえ、チームやプロジェクトごとに一定の命名規則を設けることが重要です。
たとえば、次のようなルールがあります:
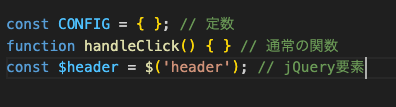
・コンストラクタ関数やクラス名は先頭を大文字(PascalCase)
・通常の変数や関数は小文字始まり(camelCase)
・定数は全て大文字(SNAKE_CASE)
・jQueryオブジェクトには「$プレフィックス」をつける

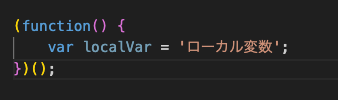
また、グローバルスコープを避けるため、「即時関数(IIFE)」でローカルスコープを作る方法も広く使われてきました。

JavaScriptはかつてすべてがpublicでしたが、現在では「#privateValue」のようなプライベートフィールドも利用可能になっています。
プログラム言語としてルールが緩いJavascriptは、一見自由で楽に見えますが、ルールのない状態のままコーディングを続けていると後から必ず「読めない・直せない・壊れる」といったトラブルを呼びます。
一方で、命名や構造にルールがあるコードは、長期的に見て「安全・速い・壊れにくい」という最大の強みを持ちます。
チーム開発の上だけでなく、たとえ個人開発であっても「未来の自分は他人」と思ってルールを作ることで、後のメンテナンスが圧倒的に楽になります。
4.html,css,JavaScriptにおいてコメントアウトを有効活用する
html、CSS、JavaScriptそれぞれに、コード内にコメントを記載することができます。これを「コメントアウト」と呼びます。
コメントアウトを用いることで、コードの詳細説明や処理内容を記載することができます。運用改善をしやすくするためには必須であり、基本的な方法となります。
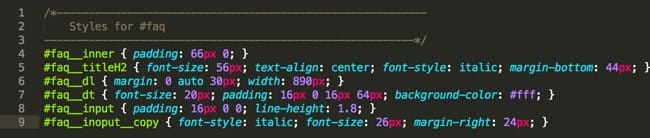
例えば、以下のコードをご覧ください。

これを見るだけでコメント以下のCSSが、faqセクションのコードに適応されているCSSであることがわかります。
htmlの場合、以下のようにランディングページのセクションの変わり目にコメントを挟んであげるとセクションの区切りが明確になり編集がしやすくなります。

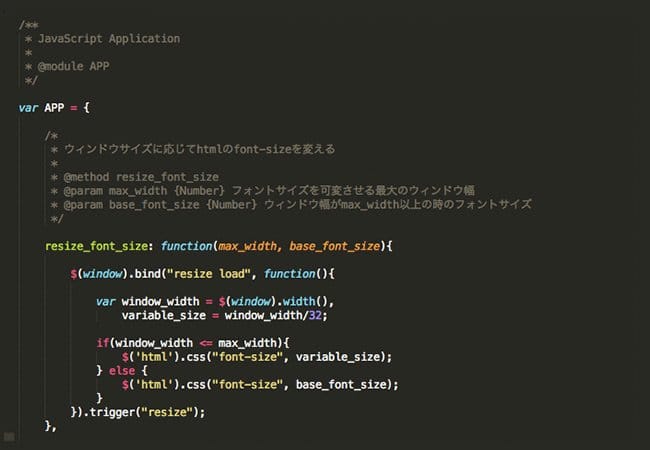
JavaScriptの場合はどんな処理を書いているのかをコメントします。特にJavaScriptは書いた本人でも時間を置いて見た時に、どこにどんな処理を行うコードを書いたかが分からなくなってしまうものです。 メソッドを定義する場合、仮引数に渡される値の説明、戻り値などを書いたAPIコメントを記述するのがおすすめです。

プログラムの規模が大きくなると、仮引数に渡される値が何かをさかのぼって確認するのは非常に手間がかかります。引数に配列が渡される場合はその配列の中身なども記述してあげると非常に読みやすいソースになり、チーム開発などの複数人で作業する場合に大変効果的です。
5.画像ファイルにも命名ルールを
これまでは、class名やid名の命名規則の大切さをご説明させていただきました。それだけではなく、画像ファイルにも一貫した命名ルールを設けることで、管理運用が大幅に楽になります。
これも今まで述べた命名規則と同じように以下のように命名しましょう。
header_logo.png
header_icon01.gif
footer_img01.jpeg
このように親と子の関係を記すことで画像のサムネイルを見なくても、どのエリアで使用している画像なのかが一目でわかるのに加え、コーディングを高速で行うことにも繋がります。基本、フォルダー内ではアルファベット順に画像が並ぶことになるので、頭文字をセクションごとに統一することにもなり、管理が楽になります。
改善しやすいコードに関するまとめ
「改善しやすいコード」というのは、見た目には見えない部分ですが、LPの運用においては非常に重要です。
・命名の一貫性
・構造の明確さ
・保守しやすさ
これらが徹底されていると、スピーディーな改善・改修が可能になり、結果として冒頭でお話しした改善サイクルを効率的に時間をかけずに行うことができ、コンバージョンアップにもつながるのです。地道ながらも「成果を支えるコード設計」、今一度見直してみませんか?
今回の記事では、改善しやすいコードをテーマにご案内しました。
-
2025.3.31 LPコーディング改善
-
2023.6.28 LPコーディング改善
-
2018.6.25 LPコーディング改善
-
2016.7.27 LPコーディング改善










