KAIZEN REPORTブログ
2015.8.31 | LP運用レポート
コンバージョンと密接に関係する表示速度の改善方法

前回の改善レポート「コンバージョンを向上させるコーディングの役割について考える」において、ランディングページの表示速度がコンバージョンと密接に関係していることをお伝えしました。
今回の記事ではその表示速度をテーマに深堀してみたいと思います。
今の時代、誰もが高速の回線を利用できているとは限りません。工事不要のモバイルWiFiルーターもものすごい速度で普及しています。B to Cビジネスではスマホからのアクセスが6〜7割を占めていますので、スマホ環境にも合わせる必要がでてきました。
綺麗なデザインになればなるほど、あるいはランディングページが長くなればなるほど画像を多用しなければなりません。そしてそれは、結果的に表示速度を遅くすることにもつながります。
ランディングページは広告ページである以上、綺麗な見た目を保ちつつも、ユーザーに素早く情報を届ける技術が必要不可欠なのです。
表示速度が遅くなればそれだけ訪れたユーザーが離脱してしまうリスクが生じます。せっかくつくったランディングページの最終工程部分で、力を入れるかそうではないかでコンバージョンにも影響してきます。
そこで今回は、ランディングページ軽量化の手法を一部ご紹介したいと思います。
デバイスフォントと画像フォントを使い分ける
デバイスフォントとはWebブラウザに標準搭載されているフォントのことです。このブログの記事に使われているテキスト形式がそれに該当します。
効率化を重視し、画像の中にテキストを入れ、その画像を縦に並べるだけのランディングページも今は珍しくありません。しかし、この手法でページ構築を行うと、画像ファイルの容量が増えてしまいます。
それだけではなく、テキストデータが減り、見出しタグなど、正しいHTMLの記述を行うことができないためSEO的にも弱くなるというデメリットが生じます。
デバイスフォントは容量が非常に小さく、どんなに拡大しても表示が荒れることはないため、使用できる部分にはデバイスフォントを使用するようにします。

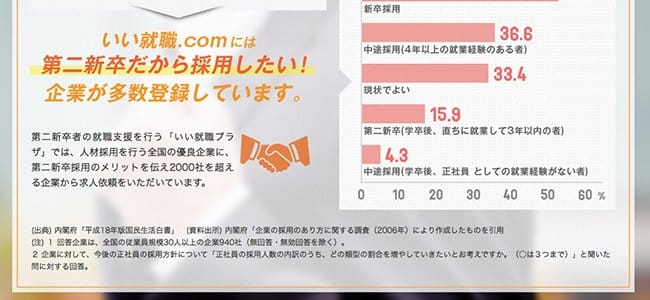
上の画像の例ですと、装飾する必要の無い説明文、脚注、出典において使用されています。
画像の場合、文字の大きさを一文字ずつ変更したり、斜めにしたり、色を変えることができるので、見出しやファーストビューなどは加工しやすい画像フォントが適しています。
これらを使い分け、正しいHTML構造のページを構築し、SEO的にもしっかりとしたページへと仕上げるのです。
画像の画質を落とさずに容量を落とす
画像の容量を落とすことは今回紹介する改善方法の中でも最も効果的な方法です。ランディングページの場合、ファーストビューなどに使用する背景画像は横幅、縦幅ともに長くなるため、必然的に容量が大きくなってしまうものです。
高画質で書き出すと一枚の画像なのに、1MBを超えてしまうということも珍しくありません。これは確実に表示速度を遅くする原因にもなります。
Webサイトやランディングページを構築しているファイルの中で最も容量が重いのが画像ファイルです。もちろん、容量が落ちれば必然的に画像の表示が荒れてしまうため、注意が必要です。
そこで、画質を落とさずに容量だけを落とすという手法をとります。
Windows用ソフト「Caesium Image Compressor」のように容量だけを圧縮するソフトウェアは多く普及しています。
※他には、TinyPNGやJPEGminiなどのwebサービス型の軽量化サービスも無料で使えます。
これらを使って一手間かけることによって少しずつ表示速度を速くしていきます。
画像ファイル書き出し形式を工夫する
画像ファイルの拡張子にはjpg,png,gifなど様々な形式が存在しています。これらはそれぞれ得意不得意の分野があり、選択の仕方によって大きな容量の差が生じてきます。
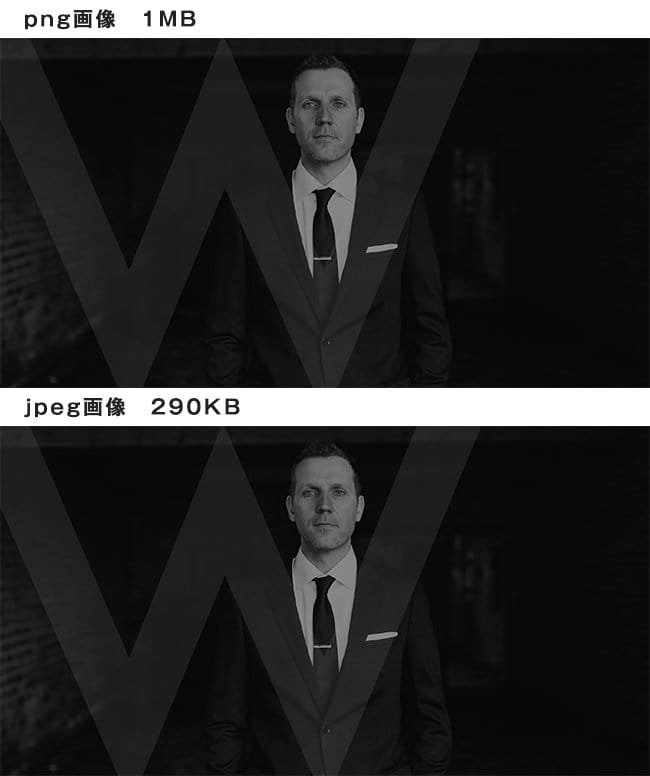
例えば、以下の二つの画像をご覧ください。
上がpng、下がjpgファイルです。普通に見ると同じ画像になります。

しかし、上が1.1MB、下が290KBと容量に3倍以上の差が生まれています。
(※上記の容量で書き出した画像をブログ掲載用に加工しています。)
Web用に使用する画像ファイルで1MBは大容量です。
pngファイルは画質劣化がなく、背景を透明にして書き出すことができるため、非常に優れた形式です。その反面、画像の幅が広くなったり、色の数が多くなるほどファイル容量が劇的に増えていくのです。
jpgファイルは劣化が生じるものの、画像を出力する際、画質を自由に変更することができます。
ファーストビューの背景画像のように画像の幅が大きくなる場合はjpg形式を選択したほうが良い場合が多いです。よく目を凝らして見なければ画質の違いを見抜けないほどの差であれば、積極的に軽い形式をセレクトします。
こういった工夫をすることで、数MBの差をつけることも可能です。
CSS,JavaScriptファイルを圧縮する
通常、テキストファイルは改行やインデントが多くなればなるほどファイル容量が増えるようになっています。この改行とインデントを極力排除してファイル容量を軽くする行為を「ソースの圧縮」と言います。
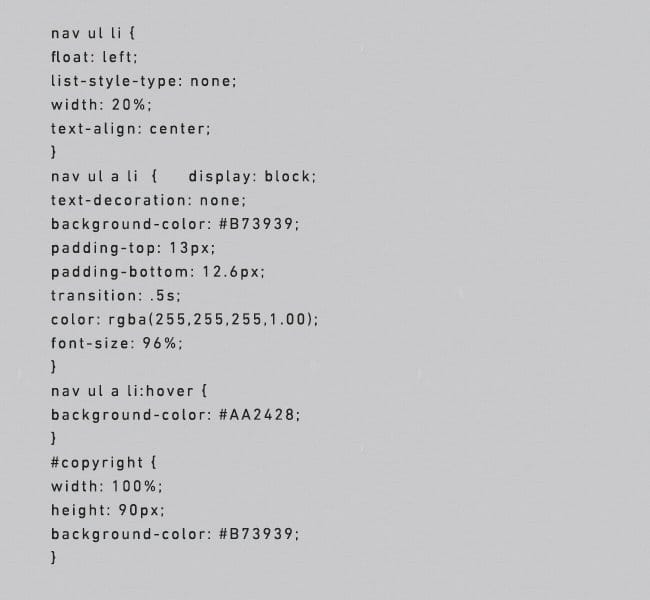
例えば、以下のコードをご覧ください。

一般的なcssの記述になります。
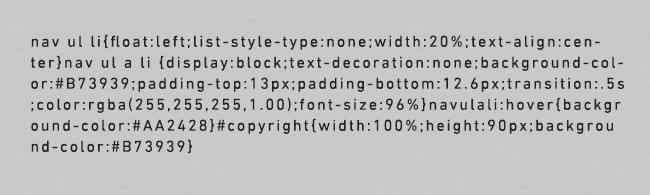
これを以下のように圧縮すると全体の20%の容量をカットすることができます。

書いてある内容は全く同じです。そして、問題なく動作します。そのほかにもJavaScriptライブラリーとして有名なjQueryファイルも通常だと、250KB、圧縮されていると84KBまで下がります。
つまり、大きな画像一枚分丸々軽くなったと思ってください。
コードを圧縮することで後ほど編集するときに大変になるものの、確実にサイトを軽量化することができるのです。そのあたりは目的に応じて判断が必要になります。
場合によっては多くのJavaScriptファイルを読み込ませる必要があるページなどは、圧縮を積み重ねると大きな差になっていきます。
すでに他人の手によって完成されたプラグイン、フレームワーク、などは後ほど編集することが少ないため、積極的に圧縮を行っていきます。
JavaScriptファイルの読み込みタイミングを工夫する
複雑な動きを伴うサイトの場合、JavaScriptを大量に読み込み処理しなければなりません。コンバージョンラボが制作しているランディングページにおいても多くのJavaScriptファイルを読み込んでいます。
JavaScriptファイルはCSSファイルと同様、HTMLのheadタグ内に書くことが一般的ですが、bodyタグ内に記述することも可能です。
JavaScriptファイルをhead内に記述すると、CSSを読み込み適用→JavaScriptを読み込み処理を実行→画像、テキストファイルを読み込むという順番になります。
これをbodyタグの一番最後に読み込ませると、cssを読み込み適用→画像、テキストファイルを読み込む→JavaScriptを読み込み処理を実行といった順番に変化するため、表示速度に差が生じるのです。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/common.js"></script>
</body>
のように</body>タグの直前に記述しています。
もちろん、処理の順番によっては<head>タグ内に記述する必要があります。これらをうまく見極め、読み込み、起動タイミングをコントロールすることで軽量化を図っていくのです。
画像の枚数を減らす工夫
当然ですが、WEBページは画像の数を減らせば減らすほど表示速度が速くなります。画像を一枚読み込むためにブラウザはサーバー側と通信を行いますので、その通信回数を減らしてあげることは表示の高速化に繋がります。
画像の枚数を減らすために行える工夫として、可能な限りHTMLとCSSでデザインするということが挙げられます。
例えば、ボタンが一つあったとしてもそれを画像でスライスして読み込む方法と、CSSでデザインする方法があります。前者の方法であれば手間がかかりませんが、画像が一枚増えてしまいます。
「たかが一枚」と思っていても気づけばどんどん枚数が増えていきます。特にランディングページのコーディングにおいてはそれが顕著で、何も意識せずにスライスを行っていると画像の枚数が100枚を超え、容量も5MBを超える、そのようなことも決して珍しくはありません。
セクションの見出しなども画像フォントで無理に装飾を行わず、デバイスフォントを使用するのが良いでしょう。タイポグラフィーを意識すればデバイスフォントでも迫力のあるフォントを作り上げることができます。
三角形などの図形やグラデーションもCSSで再現が可能です。このように多少手間が嵩んでしまいますが、画像の枚数は減らすことができます。そして、HTMLとCSSで組み上げたデザインは前述の通り、拡大による影響を受けないため、デザイン性も向上します。
昨今、Windows Macにおいては高画質ディスプレイがスタンダードとなりつつありますので、そのようなディスプレイにも綺麗にデザインを再現できるメリットもあります。
画像の枚数を減らすことは表示速度だけでなくデザインにも大きく関わり、高品質であることの条件とも言えるでしょう。
無駄なCSSソースを削る
CSSソースは通常、HTMLの<head>タグ内で読み込まれます。つまり、CSSのソース量、すなわちブラウザへの描画の指示が多ければ多いほど、</head>タグ以下の表示が遅くなることを意味します。所謂レンダリングブロックです。
これは実際にGoogle speed insightsでは厳しく言及されます。

JavaScriptファイルの場合、HTML上のどの場所で読み込ませても正常に動作します。Google speed insightsではHTMLタグに直接スタイルを記述する方法や非同期でCSSを読み込む方法を推奨しています。HTMLの読み込みと一緒にCSSが処理されますので、レンダリングの遅延が発生しにくいです。しかし、現実的にその方法を選択することは難しいと思います。
短いページであればそのままHTMLにスタイルを記述する形でも問題はないと思いますが、ランディングページはCSSの量が多く、HTMLソースを極力汚さないように記述しなければなりません。
CSSをstyle.cssのように別ファイルで用意し、headタグ内で読み込ませる以外に選択肢は少ないように思います。少しでもCSSによる表示速度の低下を防ぐためには記述量を減らし、処理の回数を減らすという心構えが必要です。
CSSの記述量を減らすためには共通化できる処理は共通化します。
- .sample, .mihon, .jirei { position:absolute; top40px; }
diplay:flexなどのよく使うスタイルにおいてもセレクターにその都度記述するのではなく、.flexのようなclassを用意し、HTMLにマークアップすると同時にスタイルを指定するようにするのが良いでしょう。この方法であればソースの記述量が減るだけでなく、処理も共通化できます。
JavaScriptにおいても何度も使用する関数をprototypeで使い回すように、CSSも同じ処理を使いまわせるように考えて記述すればメンテナンス性・機能性においてクオリティの高いページを作成できるのではないでしょうか。
「ソースの再利用なんて今更」とお思いになるかもしれません。しかし、ソースを再利用できるようにコーディングするためには常日頃から思考しながら作業を行わなければなりませんし、想像以上に注意力と繊細さを要するのです。
まとめ
ランディングページの軽量化はとてもジレンマです。綺麗なサイトと表示速度が速いサイトというものは相反する存在だからです。
それでも妥協することなく、見た目の綺麗さも保ちながら、コンバージョンも意識した軽量化を行っていくという相反することをうまく両立させることが効果の高いランディングページを生み出すことになります。
デザインが完成した時点でどの画像をどの形式で書き出して、どこを綺麗に見せるのかを考えるようにするのもとても大事なことなのです。
以上のように、今回は、ランディングページの表示速度という観点から記事をまとめてみました。










