KAIZEN REPORTブログ
2016.12.27 | LPデザイン制作の改善
デバイスフォントのデザインでランディングページの印象を作る

「デザイナーが作ったデザインカンプはカッコイイのに、実際にコーディングしてみたら地味に感じるし、何か物足りない・・・」
このような悩みを抱いたことはないでしょうか?
しっかりと余白も再現し、画像もそのまま貼り付けているのにも関わらず大きく印象が違ってしまう。コーディング後、このような課題にぶつかってしまった時、原因は大きく分けて以下の2つであることが多いように思えます。
①画像の画質を極端に落としてしまった時
②デバイスフォントのタイポグラフィの再現が甘い時
①に関しては仕方のない部分があります。デザイナーが使用しているPhotoshopやIllustratorのようなアプリケーションでは高画質の状態で画像を使用できますが、コーディング段階ではページのファイル容量を重くしないために、画質を落とさぜるをえません。(もちろん、容量と画質のバランスを保ちながらの軽量化が大切です)
しかし、②の「デバイスフォントのタイポグラフィ」についてはいかがでしょうか?
あまり意識されないような問題かもしれません。
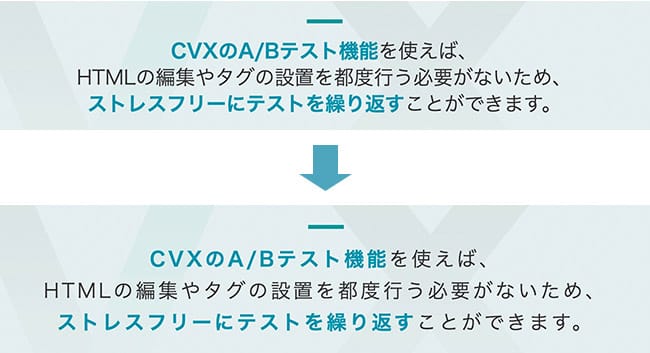
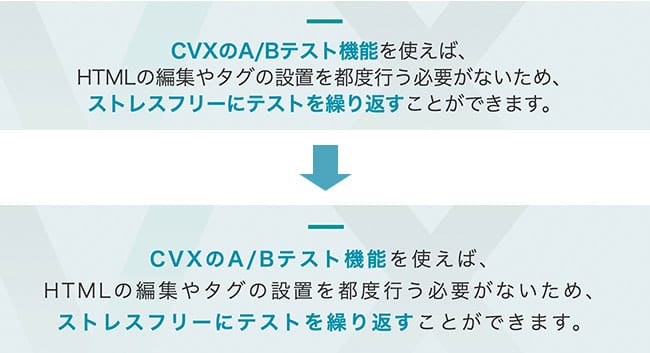
以下の画像を見てみてください。

上はテキストをそのままコピーアンドペーストしただけの状態、下はタイポグラフィを意識して制作した状態です。
どちらともタイトルの文章なのですが、上は迫力に欠け文字が読みづらい一方で、下は読みやすく迫力もあるかと思います。
近年、ランディングページはとにかくインパクトが求められるようになりました。インパクトを出すためには画像を多用しなければなりません。その結果、表示速度は確実に遅くなり、テキスト情報が減るためSEOにも影響が出てしまう面があります。
そこで弊社はSEOとの両立を考え、デバイスフォントを多くデザインに取り入れています。タイポグラフィ(文字の配置、間隔や見せ方)は小さなことのようですが、そのページの印象に大きく関わってくる大切な部分であると考えています。
ユーザーにとって読みやすいということはもちろん、商品・サービスに対して良い印象を持ってもらうためにも重要なことです。
今回のレポートではランディングページデザインのみならず、サイトデザインにおいて重要な要素のひとつであるデバイスフォントの知識、そして取り扱いについてお伝えしていきたいと思います。
デバイスフォントはページ全体の印象のみならず、表示速度やメンテナンス性にも大きく関わってくる部分になりますので、コーダーのみならずデザイナーやディレクターも知っておかなければならない必須の知識と言えます。
また、デバイスフォントはDTPなどの印刷物と決定的に違うポイントでもあるので、ウェブに携わる仕事をされているのであれば、その性質をしっかり理解しておきたいところです。
閲覧する端末によってデザインが変わってしまうことを理解しておく
世の中には非常に多くのフォントが存在しています。フリーであるもの、有料であるもの、デザイナーはそれらを自由に組み合わせることができます。せっかくデザインにこだわるのだからデバイスフォントも自由に好きなものを選びたいと思うのは自然です。
しかし、基本的な部分になりますが、デバイスフォントとは「ユーザーのPCにインストールされているフォント」ですのでサイトの閲覧者のPCに指定したものがインストールされなければ再現できません。
例えば、Mac OSには「ヒラギノ角ゴシック」という美しく、読みやすいゴシック体がインストールされています。

これをどんな端末でも同じように見るようにしたいと考えても、残念ながらそれはできません。
それは、Window PCやAndroid端末にはインストールされていないからです(Windowsにおいては別途有料購入が必要です)。
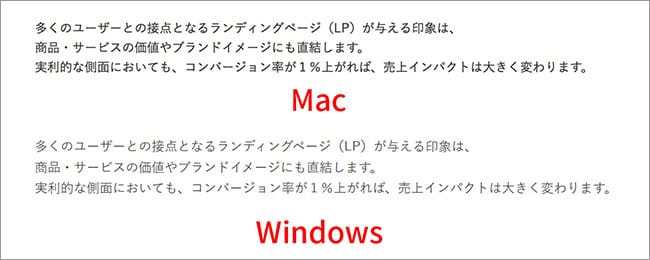
では、WindowsにおいてもMacにおいても表示できる游ゴシック体はどうでしょうか。
Macにおいては非常に良い印象ですが、Windowsにおいては線が細く、フォントサイズを小さくすると読みづらいという印象を与えてしまうかもしれません。

つまり、すべての端末やOSでデバイスフォントの見た目を共通にするということはほぼ不可能であるということです。閲覧される環境によって見た目や印象が変わってしまうというのがデバイスフォントの特徴であり、それを前提にデザインを行う必要があると言えます。
※Webフォントという技術を使用すれば閲覧者のPCにインルトールされていないフォントを再現できますが、多用すると表示が重くなり、表示速度を重視するランディングページの広告としての役割が損なわれるので、使用しないことを前提にお話させて頂いております。
「この部分はMacならヒラギノだけど、Windowならメイリオになるだろう」とイメージしながら作業をするだけでも完成後の誤差をなくすこともできます。
基本的なことですが、デバイスフォントにする部分はデザインカンプ上でアンチエイリアスをoffにするかと思います。

これはコーダーとデザイナーのコミュニケーションを円滑にするというメリットがあるとともに、見た目が端末によって変わってしまうということを意識してデザインができるというメリットもあります。
デザインを再現するコーダーは文字間、行間、フォントサイズを正確に読み取る
「デザインカンプと比べてコーディング後のビジュアルは物足りない・・・」
このように感じた時、真っ先に確認して頂きたいのが、デバイスフォントの文字間、行間、サイズです。
大まかにタイポグラフィと言っても、「デザインを再現する」という立場で見た時、重視すべき点はこの3点(文字間、行間、サイズ)であると思われますし、実際にこの3点を普段から意識してコーディングをするだけでもページの出来は大きく変わってきます。
そう考えると決して難しいものではありません。最初に見ていただいた2つの比較も文字間と行間を作り込んだかそうでないかの違いでしかないのです。

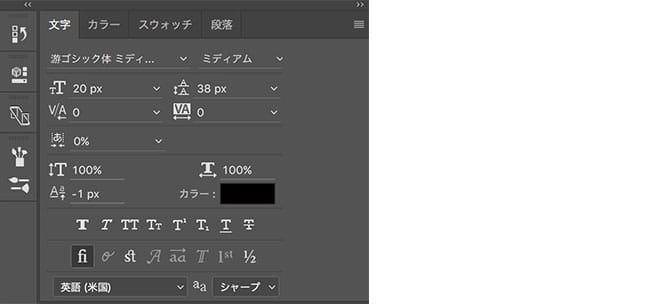
コーダーはデザイナーからデザインカンプ(PSD)を渡されたらフォントに関する情報をくまなくチェックする癖をつけると良いでしょう。
該当するレイヤーをクリックすれば必要な情報をすぐに取得することができます。

文字の間隔をコントロールしたい場合はCSSのletter-spacing、行間をコントロールしたい場合はCSSのline-hightというプロパティを使います。
.sample-txt { line-hight:1.6; letter-spacing:1px; }
デザイナーは意図を持ってデザインをしているため、コーディング段階でも単なる文字情報としてとらえずに、しっかりとデザインを再現することを意識することで、出来栄えも大きく変わってきます。
実機チェックの重要性
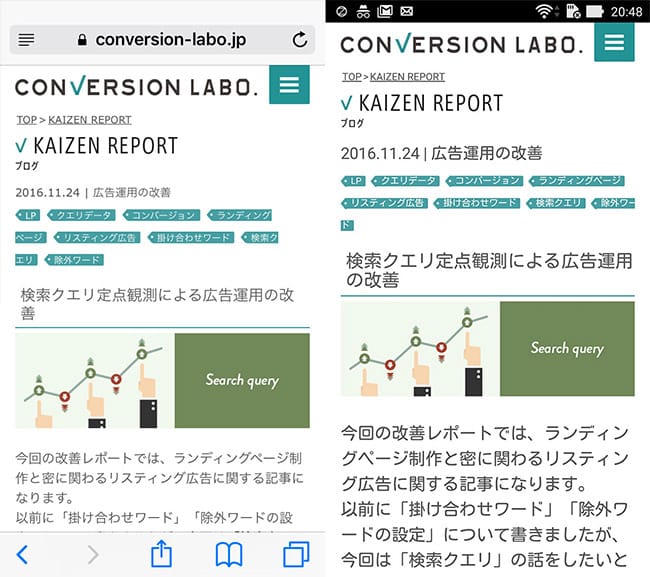
デバイスフォントは閲覧する端末の影響を強く受けます。そのため、コーディング完了時には多くの種類の端末を使って「実機チェック」を行わなければなりません。
とても時間がかかり、面倒な作業でもありますが、完成物の最終的なクオリティを決定付けるとても大切な作業です。
1.同じOSでもブラウザによる違いはないか
2.Windows Mac間で印象の違いはないか
3.游ゴシックを使用した場合はWindows7もチェックする※1
4.游ゴシックを使用した場合はIEのチェックを重視する※2
※1游ゴシックはWindows8からインストールされているので、Windows7においては再現が出来ません。游ゴシック → メイリオになっても問題がないかどうか確認します。
※2游ゴシックはWindowsのInternet Exploreにおいては謎の余白が発生します。JavaScriptとCSSを組み合わせて解決する必要があります。
ご紹介したのはほんの一部ですが、気をつける点はたくさんあります。
もし、デバイスフォントにした箇所があまりにも端末ごとに印象が違う場合はデザイナーと相談し、文字を画像として書き出すことも検討すべきです。
特にiOS端末とAndroid端末では表示の差が激しいため、そのようなことが頻繁に起こります※。

※Androidの標準フォントは丸ゴシック系でfont-wight:boldによる太字が再現できないことが大きいです。明朝体を多用した和のテイストの場合、無理にデバイスフォントを使用しないほうが賢い選択でもあります。
ヒラギノで綺麗に収まっていたレイアウトもメイリオになったら崩れてしまうということもあります。そのため、コーダー自身が主に作業しているPCのみを過信しないようにすることが大切です。
最後に
デバイスフォントとは閲覧者の端末によって見栄えが全く違ってしまう癖の強いオブジェクトです。取り扱いには注意が必要であり、知識もなくてはなりません。
そして、閲覧者にとってはフォントの選択は、全く気にならない部分なのかもしれません。しかし、そのような誰もがよく見ていない部分にも神経を使い、細部までこだわって作り上げるランディングページこそが本当によいランディングページだと思います。
SEOにも強く、デザインも綺麗。この2つを両立するためにはデバイスフォントの知識とコントロールが必要不可欠なのです。
-
2019.8.23 LPデザイン制作の改善
-
2013.12.9 LPデザイン制作の改善
-
2013.2.14 LPデザイン制作の改善
-
2021.12.28 LPデザイン制作の改善











