KAIZEN REPORTブログ
2014.1.9 | LPデザイン制作の改善
ランディングページのカラー戦略まとめ

企業ブランドや商品ブランドを大事にしたランディングページをつくるには、
配色をどのように行うかが重要なテーマのひとつになります。
また、縦長の1ページ完結型のランディングページでは、
最後までユーザーに飽きずに見てもらうということが重要になりますので、
通常のWebサイトや紙媒体などと比べて配色の考え方が変わってきます。
配色のやり方を失敗すると、イメージが拡散し、
情報をインプットしづらいランディングページになってしまうので、
配色は実はとても難しく重要な作業です。
コンバージョンラボでは、
大きくわけて、3つのカラー戦略を重視しています。
------------------------------------
①メインカラー
(ブランドを伝える色)
②サブカラー
(アクセントをつける色)
③コンバージョンカラー
(アクションを起こす色)
------------------------------------
ひとつずつ見ていきたいと思います。
メインカラー [ ブランドを伝える色 ]
企業や商品のブランドカラーとなる色です。
各企業の規定に沿うこともあれば、
ポジショニングやターゲットに応じて、変えることもあります。
たとえば、若い女性層に対して見せる場合は、ピンクなどを基調に。
たとえば、年配の女性であれば落ち着いたパープルなどを基調に
といった形で、ターゲットに応じて変更します。
そのランディングページ全体の基調となるカラーを決め、
イメージがぶれないようにします。
◆アイアイメディカル様
UVスプレー/ビベッケのランディングページ
[メインカラー]
商品のメインカラーと連動したイエローを採用
[ブランドイメージ]
明るくてPOPなブランドイメージを伝える
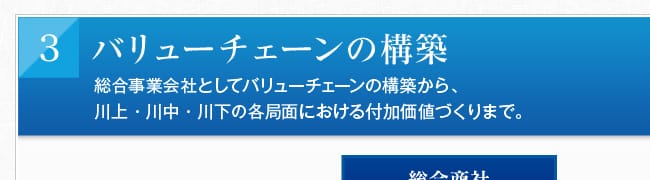
◆キャプラン様・商社転職支援のランディングページ
[メインカラー]
オーシャンブルーを採用
[ブランドイメージ]
商社の仕事に相応しいグローバル感を伝える
サブカラー[ アクセントをつける色 ]
メインのカラーを引き立て、かつ、ランディングページにメリハリをつけるため
のカラーです。1ページ完結型のランディングページにおいては、コンテンツごと
のメリハリをつけていくことが下までスクロールしてもらう決め手になります。
ブランドの世界観によって、配色の選定が変わります。
たとえば、上質な世界観を出したいのか、あるいは、
POPな世界観を出したいのかによって、彩度や明度の調整が必要になります。
◆ファーストクラス歯科様
エグゼクティブ向けの歯科のランディングページ
[サブカラー]
メインカラーをダークグレー、ダークレッドとダークグリーンと緑を採用
[ブランドイメージ]
エグゼクティブをターゲットに高級感のあるブランドイメージを伝える
◆アイアイメディカル様
ボディクリームミストのランディングページ
[サブカラー]
メインカラーをベージュ、サブカラーにブラウンを採用
[ブランドイメージ]
カラダにやさしい商品イメージを訴求したい
コンバージョンカラー[ アクションを起こす色 ]
コンバージョンカラーとは、文字通りコンバージョンエリアやボタンのカラー
のことです。ブランドカラーやサブカラーとできるだけかぶらないように、
問合せボタンや資料請求ボタンの色を決めていきます。
最終的なアクションを起こしてもらうためのデザインになりますので、
重要なカラーになります。
単に目立たせても、全体の(ブランド)イメージにそぐわないものであるなら、
意味がありません。
確実にボタンだとわかるということを大前提としながら、イメージを壊さない
カラー選定が肝になってきます。
◆ココチエ様・インテリアWEBマガジンのシングルページ
[コンバージョンカラー]
コンバージョンエリアをグリーンで統一
[ブランドイメージ]
全体的に白などを基調としたシンプルなデザインのため、
印象が残り、かつ、インテリアが持つナチュラルな世界観を
伝えられる緑をコンバージョンカラーに採用
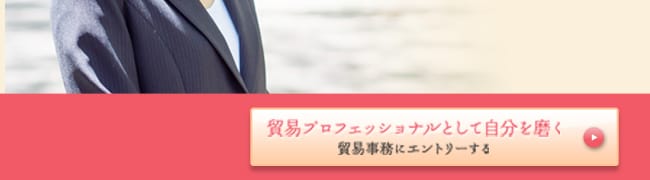
◆キャプラン様・貿易事務の採用ランディングページ
[コンバージョンカラー]
コンバージョンエリアをピンクで統一
[ブランドイメージ]
応募者層にマッチした世界観としてピンクを採用、
女性的なイメージを持ちながらも、コンバージョンエリアを認識しやすいカラー
このように大きくわけて、
[メインカラー][サブカラー][コンバージョンカラー]の3つに分けて
制作を担当するランディングページの配色を決めていくわけですが、
使う色はもちろん3色に限られるわけではありません。
細かいディティールを表現するため、あるいは重要なコピーを強調するために、
更にカラーを加えていくことはあります。
ただし、大枠となるカラーの方向性が決まっていないと全体のランディング
ページのイメージに統一感がなく、ブランドの印象付けにはつながりません。
ですから、上記のようなカラーの考え方をしていくことで、
自ずと伝えたいイメージを守りつつ、
コンバージョンを高めていくランディングページができあがります。
>> 前回の記事 スマートフォン版ランディングページ制作で気づいたこと
-
2016.12.27 LPデザイン制作の改善
-
2016.10.21 LPデザイン制作の改善
-
2022.3.23 LPデザイン制作の改善
-
2013.3.15 LPデザイン制作の改善